CSS:02.背景属性
background 的常见背景属性
CSS2.1 中,常见的背景属性有以下几种:(经常用到,要记住)
background-color:#ff99ff;设置元素的背景颜色。background-image:url(images/2.gif);将图像设置为背景。background-repeat: no-repeat;设置背景图片是否重复及如何重复,默认平铺满。(重要)no-repeat不要平铺;repeat-x横向平铺;repeat-y纵向平铺。
background-position:center top;设置背景图片在当前容器中的位置。background-attachment:scroll;设置背景图片是否跟着滚动条一起移动。
属性值可以是:scroll(与fixed属性相反,默认属性)、fixed(背景就会被固定住,不会被滚动条滚走)。
- 另外还有一个综合属性叫做
background,它的作用是:将上面的多个属性写在一个声明中。
CSS3 中,新增了一些background属性:
background-origin
background-clip 背景裁切
background-size 调整尺寸
多重背景
上面这几个属性经常用到,需要记住。现在我们逐个进行讲解。
background-color:背景颜色的表示方法
css2.1 中,颜色的表示方法有三种:单词、rgb表示法、十六进制表示法。
比如红色可以有下面的三种表示方法:
1 | background-color: red; |
CSS3 中,有一种新的表示颜色的方式:RGBA或者HSLA。
RGBA、HSLA可应用于所有使用颜色的地方。
下面分别介绍。
用英语单词表示
能够用英语单词来表述的颜色,都是简单颜色,比如red、green、blue、orange、gray等。代码举例:
1 | background-color: red; |
RGB 表示法
RGB 表示三原色“红”red、“绿”green、“蓝”blue。
光学显示器中,每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的。r、g、b的值,每个值的取值范围0~255,一共256个值。
比如红色:
1 | background-color: rgb(255,0,0); |
黑色:
1 | background-color: rgb(0,0,0); |
颜色可以叠加,比如黄色就是红色和绿色的叠加:
1 | background-color: rgb(255,255,0); |
RGBA 表示法
1 | background-color: rgba(0, 0, 255, 0.3); |
代码解释:
RGBA 即:Red 红、Green 绿、Blue 蓝、Alpha 透明度。
R、G、B 的取值范围是:0
255;透明度的取值范围是 01。
RGB色彩模式:
自然界中绝大部分颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。
RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青。
RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
在数字视频中,对RGB三基色各进行8位编码就构成了大约1678万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是RGB色彩模式。
十六进制表示法
比如红色:
1 | background-color: #ff0000; |
所有用 # 开头的色值,都是16进制的。
这里,我们就要学会16进制与10进制之间的转换。下面举几个例子。
问:16进制中的28等于10进制的多少?
答:2*16+8 = 40。
16进制中的af等于10进制的多少?
答:10 * 16 + 15 = 175
以此类推:
#ff0000等于rgb(255,0,0)。background-color: #123456;等价于background-color: rgb(18,52,86);
十六进制可以简化为3位,所有#aabbcc的形式,能够简化为#abc。举例如下:
比如:
1 | background-color:#ff0000; |
等价于:
1 | background-color:#f00; |
比如:
1 | background-color:#112233; |
等价于:
1 | background-color:#123; |
但是,比如下面这个是无法简化的:
1 | background-color:#222333; |
再比如,下面这个也是无法简化的:
1 | background-color:#123123; |
几种常见的颜色简写可以记住。如下:
1 | #000 黑 |
HSLA 表示法
举例:
1 | background-color: hsla(240,50%,50%,0.4); |
解释:
H色调,取值范围 0~360。0或360表示红色、120表示绿色、240表示蓝色。S饱和度,取值范围 0%~100%。值越大,越鲜艳。L亮度,取值范围 0%~100%。亮度最大时为白色,最小时为黑色。A透明度,取值范围 0~1。
如果不知道 H 的值该设置多少,我们不妨来看一下色盘:
推荐链接:配色宝典
关于设置透明度的其他方式:
opacity: 0.3;会将整个盒子及子盒子设置透明度。也就是说,当盒子设置半透明的时候,会影响里面的子盒子。background: transparent;可以单独设置透明度,但设置的是完全透明(不可调节透明度)。
background-repeat属性
background-repeat:no-repeat;设置背景图片是否重复及如何重复,默认平铺满。属性值可以是:
no-repeat(不要平铺)repeat-x(横向平铺)repeat-y(纵向平铺)
这个属性在开发的时候也是经常用到的。我们通过设置不同的属性值来看一下效果吧:
(1)不加这个属性时:(即默认时)(背景图片会被平铺满)
PS:padding的区域也是有背景图的。
(2)属性值为no-repeat(不要平铺)时:
(3)属性值为repeat-x(横向平铺)时:
其实这种属性的作用还是很广的。举个例子,设计师设计一张宽度只有1px、颜色纵向渐变的图片,然后我们通过这个属性将其进行水平方向的平铺,就可以看到整个页面都是渐变的了。
在搜索引擎上搜“平铺背景”,就可以发现,周期性的图片可以采用此种方法进行平铺。
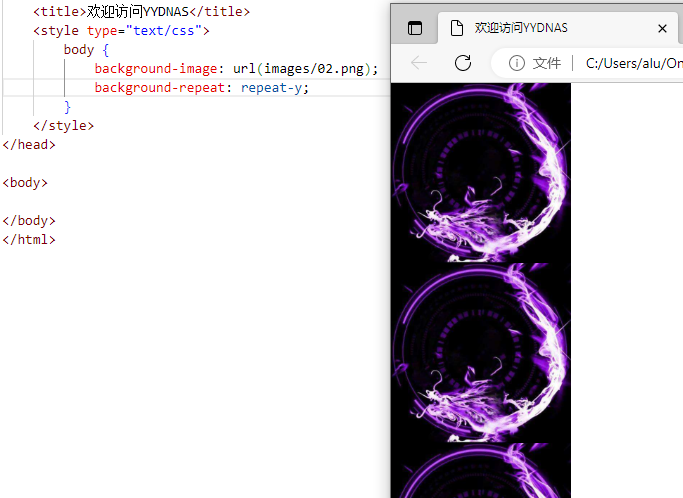
(4)属性值为repeat-y(纵向平铺)时:
background-position属性
background-position 属性指的是背景定位属性。公式如下:
在描述属性值的时候,有两种方式:用像素描述、用单词描述。下面分别介绍。
1、用像素值描述属性值:
格式如下:
1 | background-position:向右偏移量 向下偏移量; |
属性值可以是正数,也可以是负数。比如:50px 100px、-50px -120px。
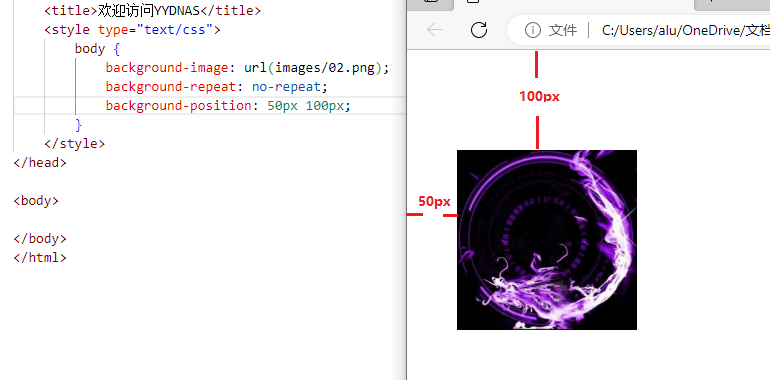
举例如下:
2、用单词描述属性值:
格式如下:
1 | background-position: 描述左右的词 描述上下的词; |
描述左右的词:left、center、right
描述上下的词:top 、center、bottom
比如说,right center表示将图片放到右边的中间;center center表示将图片放到正中间。
比如说,bottom表示图片的底边和父亲底边贴齐(好好理解)。
background-attachment 属性
background-attachment:scroll;设置背景图片是否固定。属性值可以是:fixed(背景就会被固定住,不会被滚动条滚走)。scroll(与fixed属性相反,默认属性)
background 综合属性
background 属性和 border 一样,是一个综合属性,可以将多个属性写在一起。
举例1:
1 | background:red url(images/02.png) no-repeat 100px 100px fixed; |
等价于:
1 | background-color:red; |
以后,我们可以用小属性层叠掉大属性。
上面的属性中,可以任意省略其中的一部分。
比如说,对于下面这样的属性:
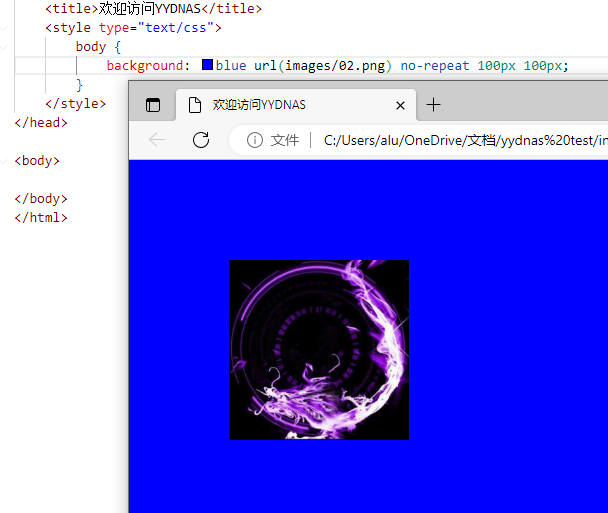
1 | background: blue url(images/02.png) no-repeat 100px 100px; |
效果如下:
background-size属性:背景尺寸
background-size属性:设置背景图片的尺寸。
格式举例:
1 | /* 宽、高的具体数值 */ |
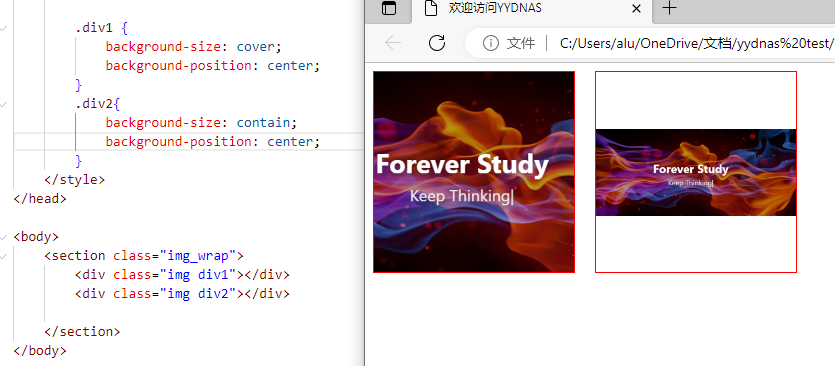
这里我们对属性值 cover 和 contain 进行再次强调:
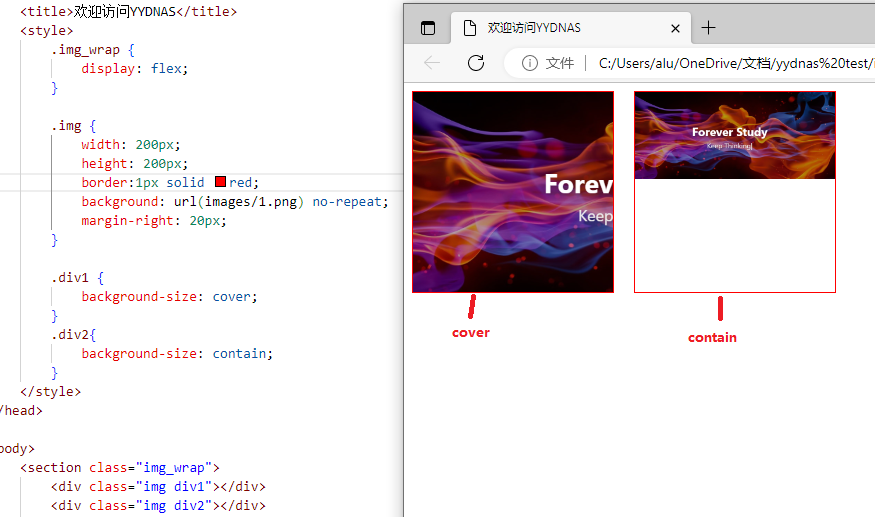
cover:图片始终填充满容器,且保证长宽比不变。图片如果有超出部分,则超出部分会被隐藏。contain:将图片完整地显示在容器中,且保证长宽比不变。可能会导致容器的部分区域留白。
代码举例:(这张图片本身的尺寸是 688 * 300)
1 |
|
效果如下:
在上方代码的基础之上,再加一个 background-position: center属性之后,图片就会在容器里居中显示:
背景原点:background-origin 属性
background-origin 属性:控制背景从什么地方开始显示。
格式举例:
1 | /* 从 padding-box 内边距开始显示背景图 */ |
background-clip属性:设置元素的背景(背景图片或颜色)是否延伸到边框下面
格式举例:
background-clip: content-box; 超出的部分,将裁剪掉。属性值可以是:
border-box超出 border-box 的部分,将裁剪掉padding-box超出 padding-box 的部分,将裁剪掉content-box超出 content-box 的部分,将裁剪掉
假设现在有这样的属性设置:
1 | background-origin: border-box; |
上方代码的意思是,背景图片从边框部分开始加载,但是呢,超出内容区域的部分将被裁减掉。
同时设置多个背景
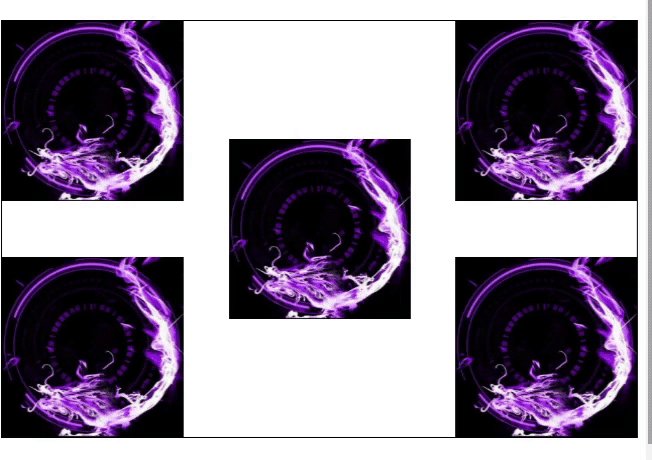
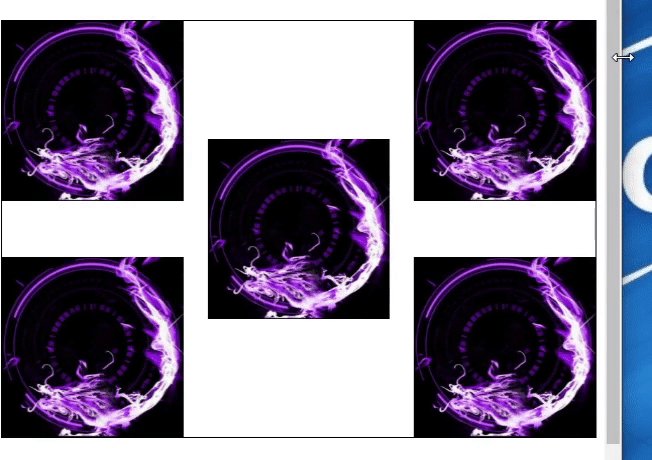
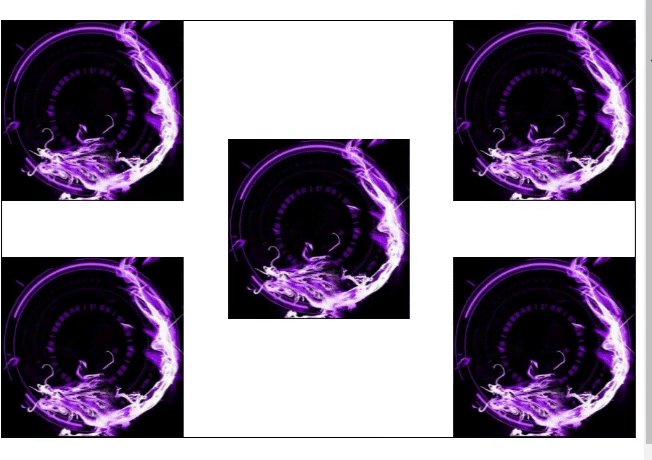
我们可以给一个盒子同时设置多个背景,用以逗号隔开即可。可用于自适应局。
代码举例:
1 |
|
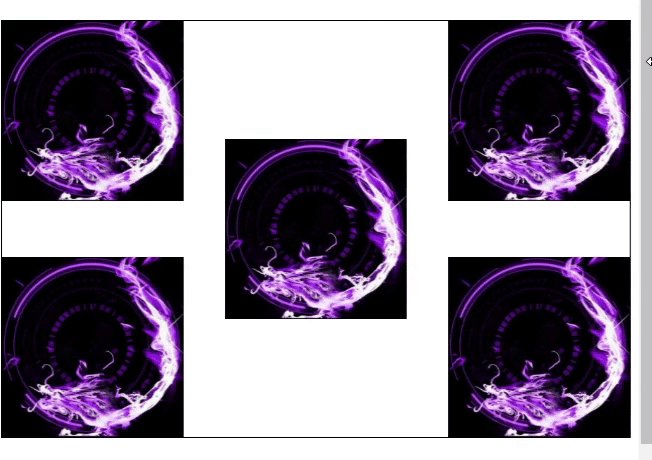
实现效果如下:
上方代码中,我们其实给盒子设置了五张小图,拼成的一张大图。当改变浏览器窗口大小时,可以自适应布局。
假设两旁的图片为两扇门,是不是可以造成一个开门关门的效果?
渐变:background-image
渐变是CSS3当中比较丰富多彩的一个特性,通过渐变我们可以实现许多炫丽的效果,有效的减少图片的使用数量,并且具有很强的适应性和可扩展性。
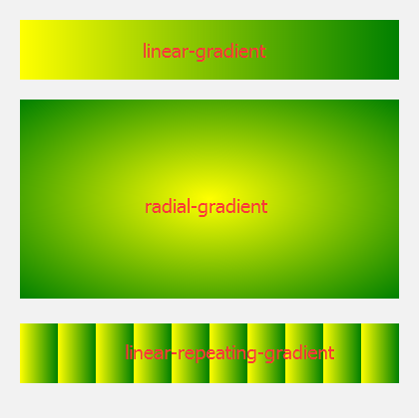
渐变分为:
线性渐变:沿着某条直线朝一个方向产生渐变效果。
径向渐变:从一个中心点开始沿着四周产生渐变效果。
重复渐变。
见下图:
线性渐变
格式:
1 | background-image: linear-gradient(方向, 起始颜色, 终止颜色); |
参数解释:
- 方向可以是:
to left、to right、to top、to bottom、角度30deg(指的是顺时针方向30°)。
格式举例:
1 |
|
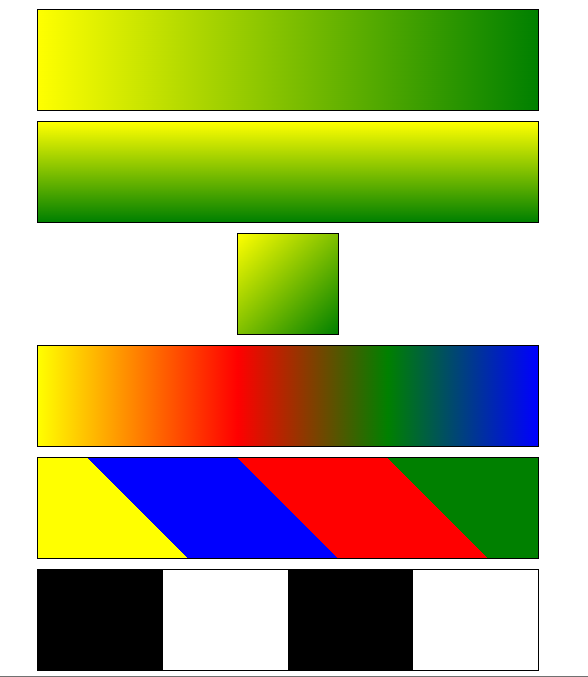
效果如下:
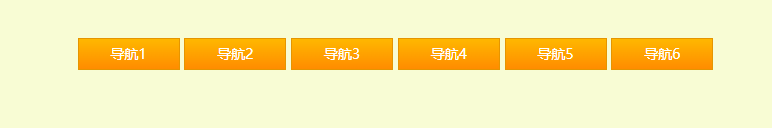
举例:按钮
1 |
|
效果:
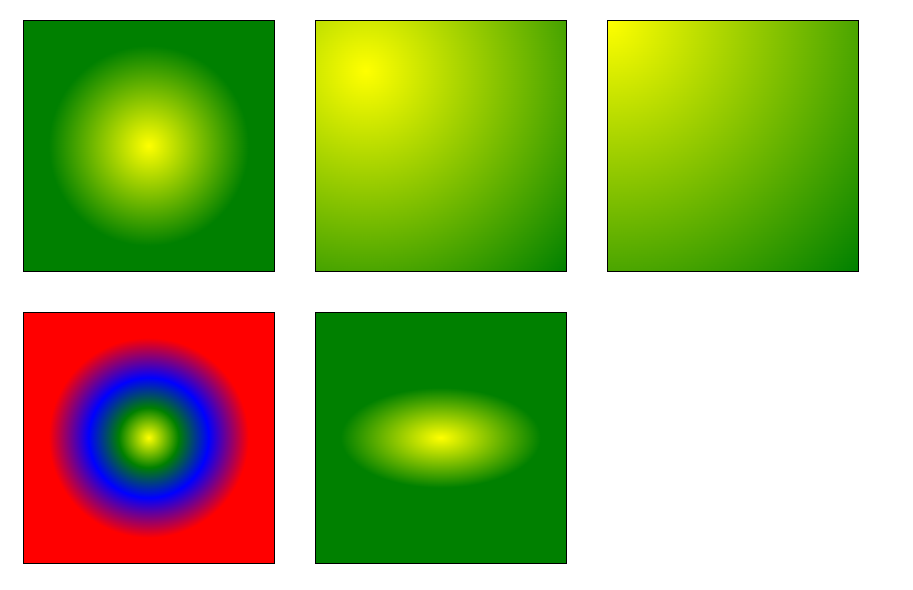
径向渐变
格式:
1 | background-image: radial-gradient(辐射的半径大小, 中心的位置, 起始颜色, 终止颜色); |
解释:围绕中心点做渐变,半径是150px,从黄色到绿色做渐变。
中心点的位置可以是:at left right center bottom top。如果以像素为单位,则中心点参照的是盒子的左上角。
当然,还有其他的各种参数。格式举例:
1 |
|
效果如下:
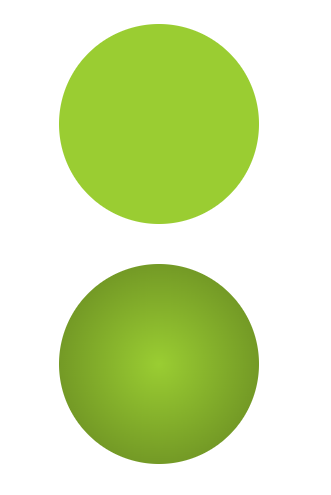
举例:利用径向渐变和边框圆角的属性,生成按钮。代码如下:
1 |
|
效果如下:
上图中,给第二个div设置的透明度是从0到0.5。如果设置的透明度是从0到0,则样式无变化,和第一个div一样。如果设置的透明度是从1到1,则盒子是全黑的。
clip-path:裁剪出元素的部分区域做展示
clip-path属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。
虽然clip-path不是背景属性,但这个属性非常强大,但往往会结合背景属性一起使用,达到一些效果。
举例:(鼠标悬停时,放大裁剪的区域)
1 | .div1 { |
clip-path属性的好处是,即使做了任何裁剪,容器的占位大小是不变的。比如上方代码中,容器的占位大小一直都是 320px * 320px。这样的话,也方便我们做一些动画效果。
另外,通过 clip-path: (svg) 可以导入svg矢量图,实现 iOS图标的圆角。这里就不详细展开了。