HTML5的介绍
Web 技术发展时间线
2002年的表格布局逐渐被淘汰,是因为:表格是用来承载数据的,并不是用来划分网页结构的。
2009年就已经推出了HTML5的草案,但直到2014年才有定稿,是因为有移动端的推动。
H5草案的前身是叫:Web Application,最早是由WHATWG这个组织在2004年提出的。
2007年被 W3C 组织接纳,并在 2008-01-22 发布 HTML5 的第一个草案。
什么是 HTML5
HTML5并不仅仅只是做为HTML标记语言的一个最新版本,更重要的是它制定了Web应用开发的一系列标准,成为第一个将Web做为应用开发平台的HTML语言。
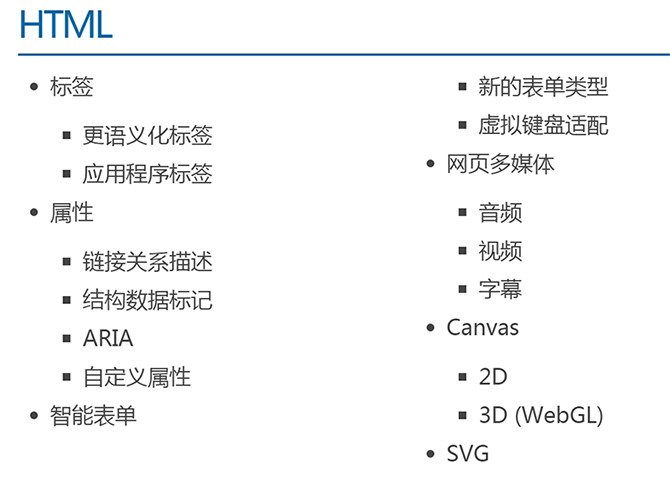
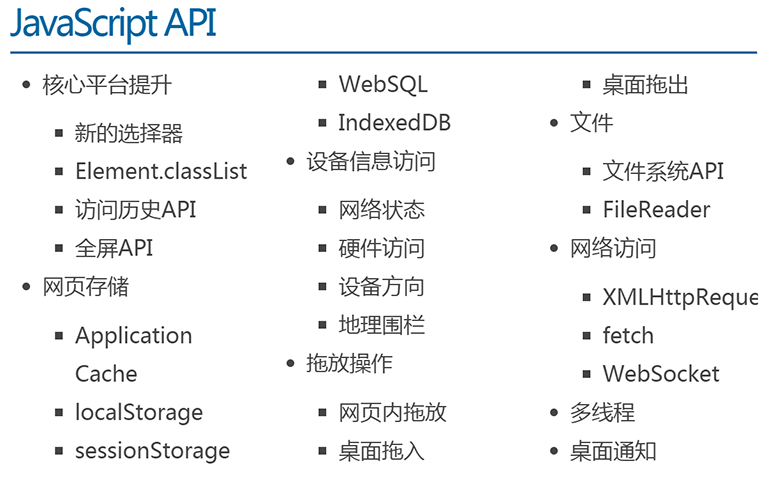
HTML5定义了一系列新元素,如新语义标签、智能表单、多媒体标签等,可以帮助开发者创建富互联网应用,还提供了一些Javascript API,如地理定位、重力感应、硬件访问等,可以在浏览器内实现类原生应用。我们甚至可以结合 Canvas 开发网页版游戏。
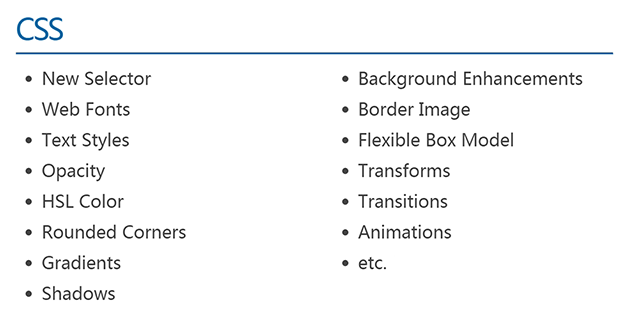
HTML5的广义概念:HTML5代表浏览器端技术的一个发展阶段。在这个阶段,浏览器的呈现技术得到了飞跃发展和广泛支持,它包括:HTML5、CSS3、Javascript API在内的一套技术组合。
HTML5不等于 HTML next version。HTML5 包含: HTML的升级版、CSS的升级版、JavaScript API的升级版。
总结:HTML5是新一代开发 Web 富客户端应用程序整体解决方案。包括:HTML5,CSS3,Javascript API在内的一套技术组合。
富客户端:具有很强的交互性和体验的客户端程序。比如说,浏览博客,是比较简单的客户端;一个在线听歌的网站、即时聊天网站就是富客户端。
PS:
单纯地从技术的角度讲,兼容性问题只会让开发者徒增烦恼。
如果网页端的程序能做到PC客户端的体验,就会对后者构成威胁。
HTML5 的应用场景
列举几个HTML5 的应用场景:
极具表现力的网页:内容简约而不简单。
网页应用程序:
混合式本地应用。
简单的游戏。
HTML5 新增的内容



语义化的标签
语义化的作用
语义标签对于我们并不陌生,如 <p> 表示一个段落、 <ul> 表示一个无序列表。标签语义化的作用:
总结:HTML的职责是描述一块内容是什么(或其意义),而不是它长什么样子;它的外观应该由CSS来决定。
H5在语义上的改进
在此基础上,HTML5 增加了大量有意义的语义标签,更有利于搜索引擎或辅助设备理解 HTML 页面内容。HTML5会让HTML代码的内容更结构化、标签更语义化。
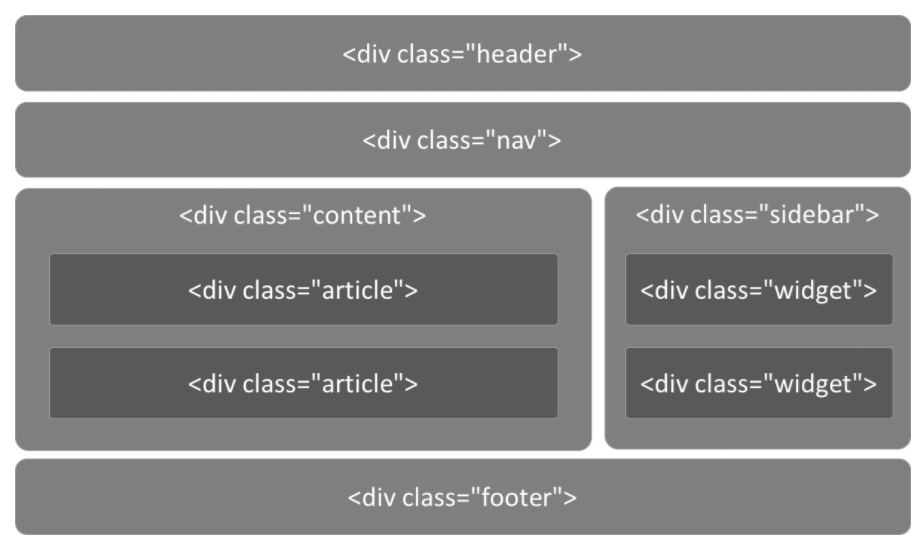
我们常见的 css+div 布局是:

在html5中,我们可以这样写:

传统的做法中,我们通过增加类名如 class="header" 、 class="footer" ,使HTML页面具有语义性,但是不具有通用性。
HTML5 则是通过新增语义标签的形式来解决这个问题,例如 <header></header> 、 <footer></footer> 等,这样就可以使其具有通用性。
传统网页布局:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div class="header">
<ul class="nav"></ul>
</div>
<div class="main">
<div class="article"></div>
<div class="aside"></div>
</div>
<div class="footer">
</div>
|
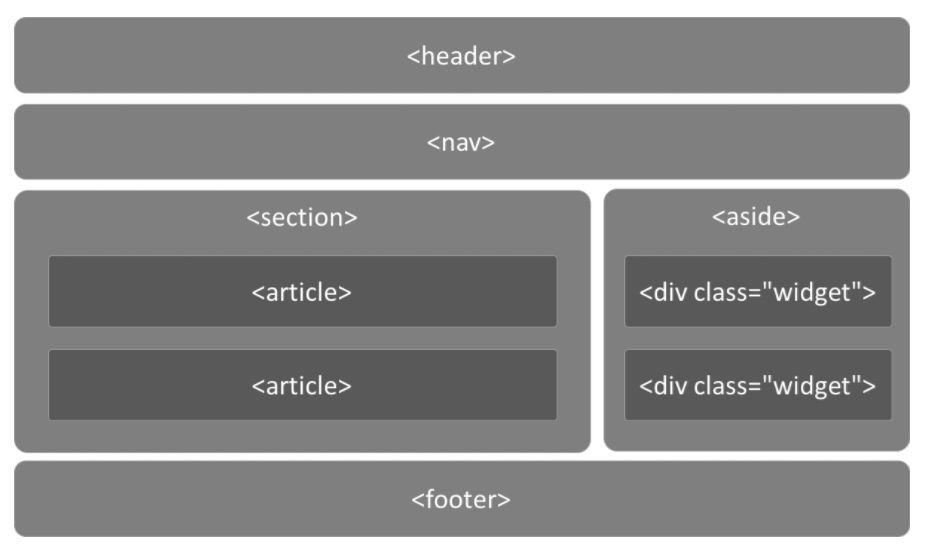
H5 的经典网页布局:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<header>
<ul class="nav"></ul>
</header>
<div class="main">
<article></article>
<aside></aside>
</div>
<footer>
</footer>
|
H5中新增的语义标签
本质上新语义标签与 <div> 、 <span> 没有区别,只是其具有表意性,使用时除了在HTML结构上需要注意外,其它和普通标签的使用无任何差别,可以理解成 <div class="nav"> 相当于 <nav> 。
单标签不用写关闭符号。
新语义标签的兼容性处理
IE8 及以下版本的浏览器不支持 H5 和 CSS3。解决办法:引入 html5shiv.js 文件。
引入时,需要做if判断,具体代码如下:
上方代码是条件注释:虽然是注释,但是IE浏览器可以识别出来。解释一下:
l:less 更小
t:than 比
e:equal等于
g:great 更大
我们在测试 IE 浏览器的兼容的时候,可以使用软件 ietest,模拟IE6-IE11。
在不支持HTML5新标签的浏览器,会将这些新的标签解析成行内元素(inline)对待,所以我们只需要将其转换成块元素(block)即可使用。
但是在IE9版本以下,并不能正常解析这些新标签,但是可以识别通过 document.createElement('tagName') 创建的自定义标签。于是我们的解决方案就是:将HTML5的新标签全部通过 document.createElement('tagName') 来创建一遍,这样IE低版本也能正常解析HTML5新标签了。
当然,在实际开发中我们更多采用的办法是:检测IE浏览器的版本,来加载第三方的JS库来解决兼容问题(如上方代码所示)。
H5中的表单
传统的Web表单已经越来越不能满足开发的需求,HTML5 在 Web 表单方向做了很大的改进,如拾色器、日期/时间组件等,使表单处理更加高效。
H5中新增的表单类型
上面的部分类型是针对移动设备生效的,且具有一定的兼容性,在实际应用当中可选择性的使用。
代码举例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<title>表单类型</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #F7F7F7;
}
form {
max-width: 500px;
width: 100%;
margin: 32px auto 0;
font-size: 16px;
}
label {
display: block;
margin: 10px 0;
}
input {
width: 100%;
height: 25px;
margin-top: 2px;
display: block;
}
</style>
</head>
<body>
<form action="">
<fieldset>
<legend>表单类型</legend>
<label for="">
email: <input type="email" name="email" required>
</label>
<label for="">
color: <input type="color" name="color">
</label>
<label for="">
url: <input type="url" name='url'>
</label>
<label for="">
number: <input type="number" step="3" name="number">
</label>
<label for="">
range: <input type="range" name="range" value="100">
</label>
<label for="">
search: <input type="search" name="search">
</label>
<label for="">
tel: <input type="tel" name="tel">
</label>
<label for="">
time: <input type="time" name="time">
</label>
<label for="">
date: <input type="date" name="date">
</label>
<label for="">
datetime: <input type="datetime">
</label>
<label for="">
week: <input type="week" name="week">
</label>
<label for="">
month: <input type="month" name="month">
</label>
<label for="">
datetime-local: <input type="datetime-local" name="datetime-local">
</label>
<input type="submit">
</fieldset>
</form>
</body>
</html>
|
代码解释:
<fieldset> 标签将表单里的内容进行打包,代表一组;而 <legend> 标签的则是 fieldset 里的元素定义标题。
表单元素(标签)
这里讲两个表单元素。
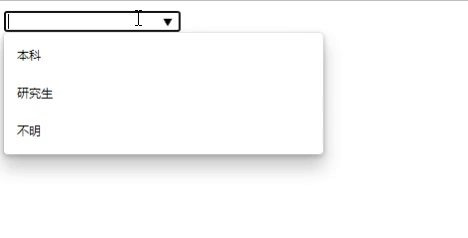
1、<datalist> 数据列表:
1
2
3
4
5
6
| <input type="text" list="myData">
<datalist id="myData">
<option>本科</option>
<option>研究生</option>
<option>不明</option>
</datalist>
|
上方代码中,input 里的 list 属性和 datalist 进行了绑定。
效果:

上图可以看出,数据列表可以自动提示。
2、<keygen>元素:
keygen 元素的作用是提供一种验证用户的可靠方法。
keygen 元素是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键:一个公钥,一个私钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
3、<meter>元素:度量器
low:低于该值后警告
high:高于该值后警告
value:当前值
max:最大值
min:最小值。
举例:
1
| <meter value="81" min="0" max="100" low="60" high="80"/>
|
表单属性
placeholder 占位符(提示文字)
autofocus 自动获取焦点
multiple 文件上传多选或多个邮箱地址
autocomplete 自动完成(填充的)。on 开启(默认),off 取消。用于表单元素,也可用于表单自身(on/off)
form 指定表单项属于哪个form,处理复杂表单时会需要
novalidate 关闭默认的验证功能(只能加给form)
required 表示必填项
pattern 自定义正则,验证表单。例如
代码举例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| <!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
form {
width: 100%;
max-width: 640px;
min-width: 320px;
margin: 0 auto;
font-family: "Microsoft Yahei";
font-size: 20px;
}
input {
display: block;
width: 100%;
height: 30px;
margin: 10px 0;
}
</style>
</head>
<body>
<form action="">
<fieldset>
<legend>表单属性</legend>
<label for="">
用户名:<input type="text" placeholder="例如:smyhvae" autofocus name="userName" autocomplete="on" required/>
</label>
<label for="">
电话:<input type="tel" pattern="1\d{10}"/>
</label>
<label for="">
multiple的表单: <input type="file" multiple>
</label>
<input type="file" name="file" multiple/>
<input type="submit"/>
</fieldset>
</form>
</body>
</html>
|
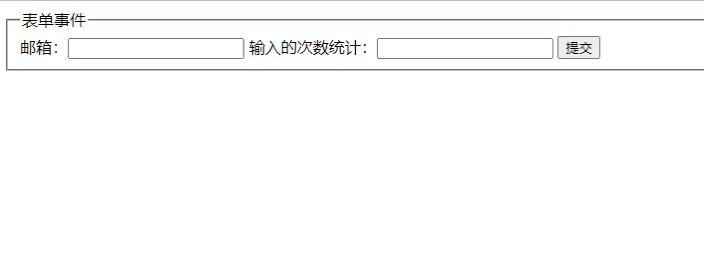
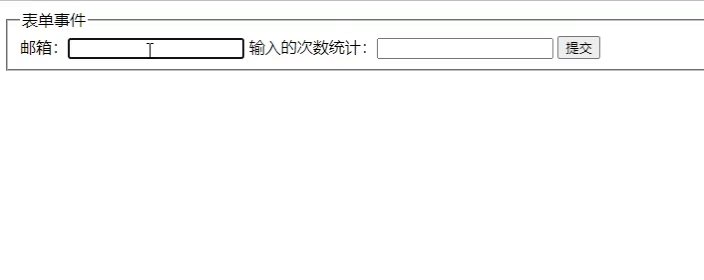
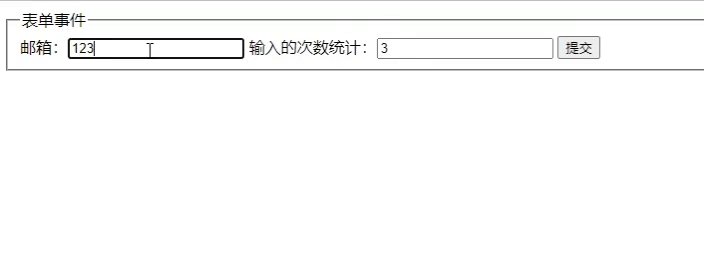
表单事件
举例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
| <!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
form {
width: 100%;
max-width: 400px;
min-width: 200px;
margin: 0 auto;
font-family: "Microsoft Yahei";
font-size: 20px;
}
input {
display: block;
width: 100%;
height: 30px;
margin: 10px 0;
}
</style>
</head>
<body>
<form action="">
<fieldset>
<legend>表单事件</legend>
<label for="">
邮箱:<input type="email" name="" id="txt1"/>
</label>
<label for="">
输入的次数统计:<input type="text" name="" id="txt2"/>
</label>
<input type="submit"/>
</fieldset>
</form>
<script>
var txt1 = document.getElementById('txt1');
var txt2 = document.getElementById('txt2');
var num = 0;
txt1.oninput = function () {
num++;
txt2.value = num;
}
txt1.oninvalid = function () {
this.setCustomValidity('亲,请输入正确哦');
}
</script>
</body>
</html>
|
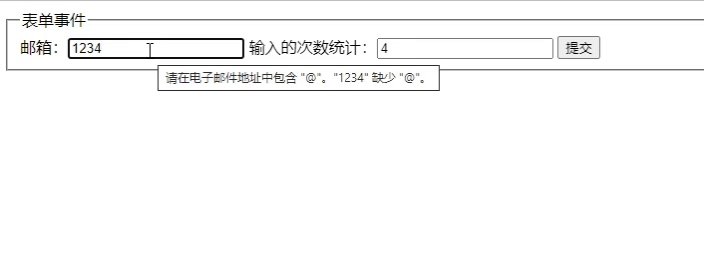
效果:

多媒体
在HTML5之前,在网页上播放音频/视频的通用方法是利用Flash来播放。但是大多情况下,并非所有用户的浏览器都安装了Flash插件,由此使得音频、视频播放的处理变得非常复杂;并且移动设备的浏览器并不支持Flash插件。
H5里面提供了视频和音频的标签。
音频
HTML5通过 <audio> 标签来解决音频播放的问题。
使用举例:
1
| <audio src="东风破.mp3" autoplay controls> </audio>
|
效果如下:

我们可以通过附加属性,来更友好地控制音频的播放,如:
autoplay 自动播放。写成autoplay 或者 autoplay = "",都可以。
controls 控制条。(建议把这个选项写上,不然都看不到控件在哪里)
loop 循环播放。
preload 预加载 同时设置 autoplay 时,此属性将失效。
处理兼容性问题:
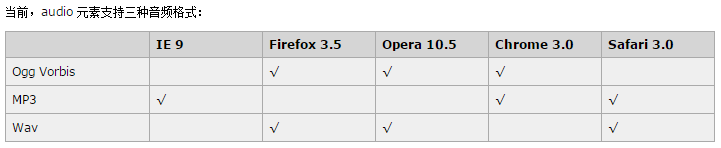
由于版权等原因,不同的浏览器可支持播放的格式是不一样的:

为了做到多浏览器支持,可以采取以下兼容性写法:
1
2
3
4
5
6
7
|
<audio controls loop>
<source src="music/yinyue.mp3"/>
<source src="music/yinyue.ogg"/>
<source src="music/yinyue.wav"/>
抱歉,你的浏览器暂不支持此音频格式
</audio>
|
代码解释:如果识别不出音频格式,就弹出那句“抱歉”。
视频
HTML5通过 <video> 标签来解决视频播放的问题。
使用举例:
1
| <video src="video/movie.mp4" controls autoplay></video>
|
我们可以通过附加属性,来更友好地控制视频的播放,如:
autoplay 自动播放。写成autoplay 或者 autoplay = "",都可以。
controls 控制条。(建议把这个选项写上,不然都看不到控件在哪里)
loop 循环播放。
preload 预加载 同时设置 autoplay 时,此属性将失效。
width:设置播放窗口宽度。
height:设置播放窗口的高度。
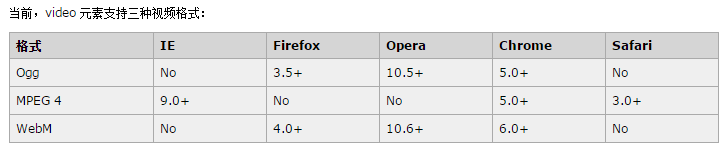
由于版权等原因,不同的浏览器可支持播放的格式是不一样的:

兼容性写法:
1
2
3
4
5
6
7
8
|
<video controls autoplay>
<source src="video/movie.mp4"/>
<source src="video/movie.ogg"/>
<source src="video/movie.webm"/>
抱歉,不支持此视频
</video>
|
DOM 操作
获取元素
类名操作
Node.classList.add("class") 添加class
Node.classList.remove("class") 移除class
Node.classList.toggle("class") 切换class,有则移除,无则添加
Node.classList.contains("class") 检测是否存在class
自定义属性
js 里可以通过 box1.index=100; box1.title 来自定义属性和获取属性。
H5可以直接在标签里添加自定义属性,但必须以 data- 开头。
举例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="box" title="盒子" data-my-name="smyhvae" data-content="我是一个div">div</div>
<script>
var box = document.querySelector('.box');
console.log(box.dataset["content"]);
console.log(box.dataset["myName"]);
var num = 100;
num.index = 10;
box.index = 100;
box.dataset["content"] = "aaaa";
</script>
</body>
</html>
|
举例:鼠标点击时,tab栏切换
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tab 标签</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #F7F7F7;
}
.tabs {
width: 400px;
margin: 30px auto;
background-color: #FFF;
border: 1px solid #C0DCC0;
box-sizing: border-box;
}
.tabs nav {
height: 40px;
text-align: center;
line-height: 40px;
overflow: hidden;
background-color: #C0DCC0;
display: flex;
}
nav a {
display: block;
width: 100px;
border-right: 1px solid #FFF;
color: #000;
text-decoration: none;
}
nav a:last-child {
border-right: 0 none;
}
nav a.active {
background-color: #9BAF9B;
}
.cont {
overflow: hidden;
display: none;
}
.cont ol {
line-height: 30px;
}
</style>
</head>
<body>
<div class="tabs">
<nav>
<a href="javascript:;" data-cont="local">国内新闻</a>
<a href="javascript:;" data-cont="global">国际新闻</a>
<a href="javascript:;" data-cont="sports">体育新闻</a>
<a href="javascript:;" data-cont="funny">娱乐新闻</a>
</nav>
<section class="cont" id="local">
<ol>
<li>国内新闻1</li>
<li>国内新闻2</li>
<li>国内新闻3</li>
<li>国内新闻4</li>
<li>国内新闻5</li>
<li>国内新闻6</li>
<li>国内新闻7</li>
</ol>
</section>
<section class="cont" id="global">
<ol>
<li>国内新闻1</li>
<li>国际新闻2</li>
<li>国际新闻3</li>
<li>国际新闻4</li>
<li>国际新闻5</li>
<li>国际新闻6</li>
</ol>
</section>
<section class="cont" id="sports">
<ol>
<li>体育新闻1</li>
<li>体育新闻2</li>
<li>体育新闻3</li>
<li>体育新闻4</li>
<li>体育新闻5</li>
<li>体育新闻6</li>
<li>体育新闻7</li>
</ol>
</section>
<section class="cont" id="funny">
<ol>
<li>娱乐新闻1</li>
<li>娱乐新闻2</li>
<li>娱乐新闻3</li>
<li>娱乐新闻4</li>
<li>娱乐新闻5</li>
<li>娱乐新闻6</li>
<li>娱乐新闻7</li>
</ol>
</section>
</div>
<script>
(function (key) {
var navs = document.querySelectorAll('nav a');
for (var i = 0; i < navs.length; i++) {
if (key == i) {
navs[i].classList.add('active');
var secId = navs[i].dataset['cont'];
document.querySelector('#' + secId).style.display = 'block';
}
navs[i].onclick = function () {
var currentNav = document.querySelector('.active');
var currentId = currentNav.dataset['cont'];
currentNav.classList.remove('active');
document.querySelector('#' + currentId).style.display = 'none';
this.classList.add('active');
var myId = this.dataset['cont'];
document.querySelector('#' + myId).style.display = 'block';
}
}
})(0);
</script>
</body>
</html>
|