推荐几款适用于wordpress的markdown插件
前言
Markdown适用于各种网站的文章或者相关的编辑页面,正常情况下wordpress使用的是 Gutenberg 古藤堡 编辑器,想要使用markdown格式发表文章,需要安装插件来实现。
下面推荐五款适用于wordpress的markdown插件,均在一年内有更新的,超出一年未更新的就没有测试了。
插件
1. Jetpack
Jetpack 是 Automattic 的一个著名插件,它为自托管 WordPress 安装提供与你在 WordPress.com 上找到的相同功能集。这包括 Markdown。该插件目前遵循支持表格、脚注等的CommonMark语法。
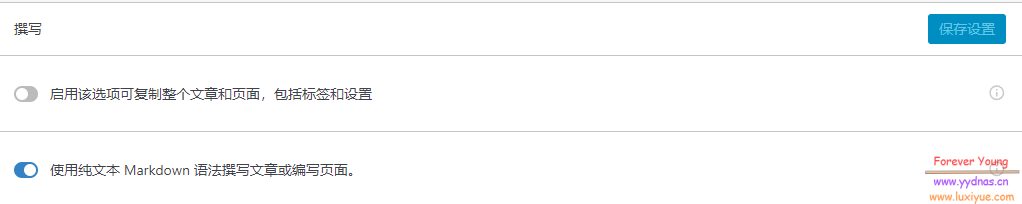
Markdown 编辑需要在Jetpack 的设置中手动激活,并且可以单独启用LaTeX 来编写数学方程和公式。
然后,你可以使用 Block Editor 或 Classic Editor 在 Markdown 中创建和编辑帖子。
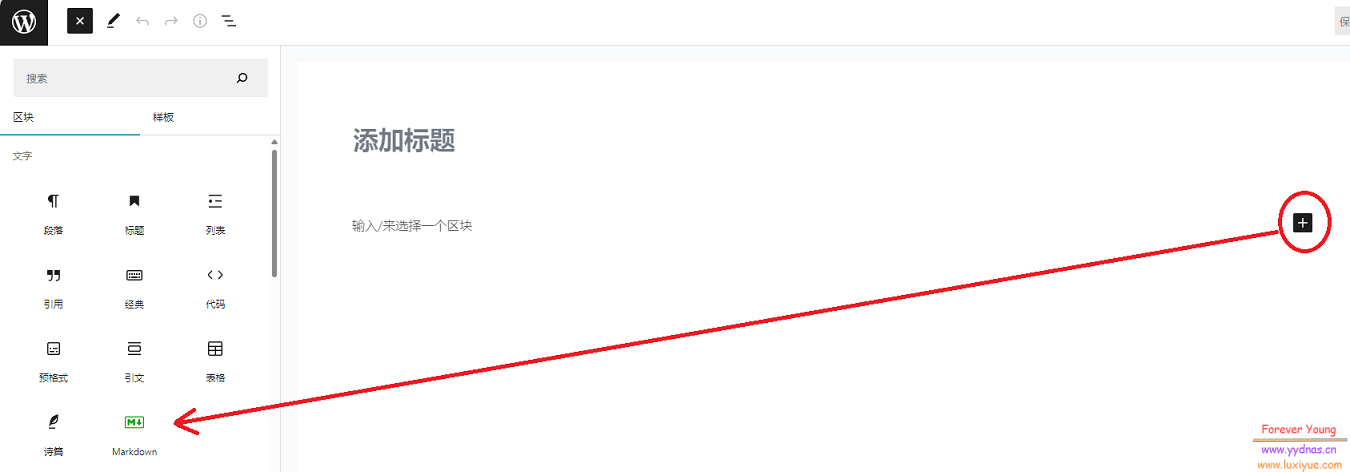
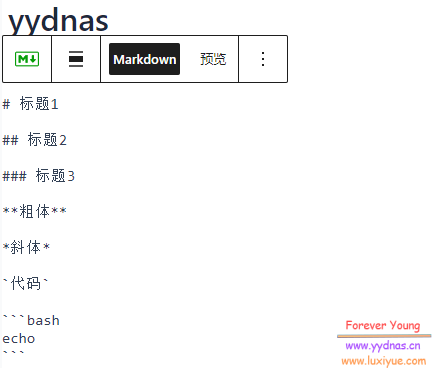
编辑界面
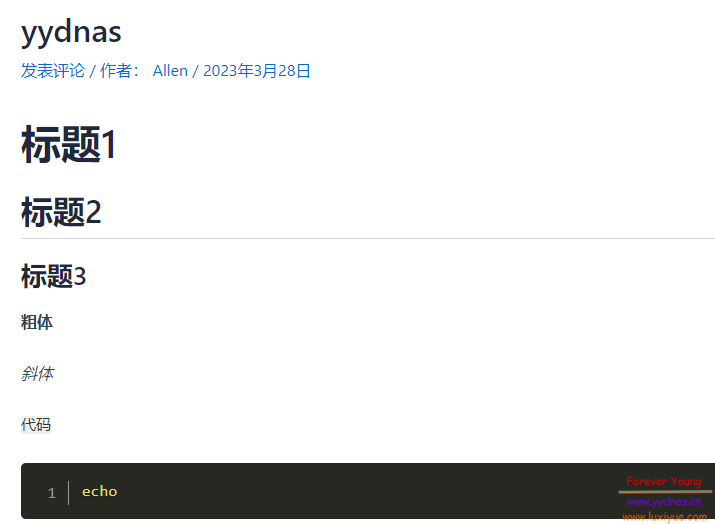
前端页面
代码高亮的话需要自己额外引入,显示正常,没有问题。
2. Markup Markdown
Markup Markdown 这个插件用 EasyMDE 替换了编辑屏幕上的 Gutenberg 块编辑器(或经典的 TinyMCE),一个基于 CodeMirror 的降价编辑器。
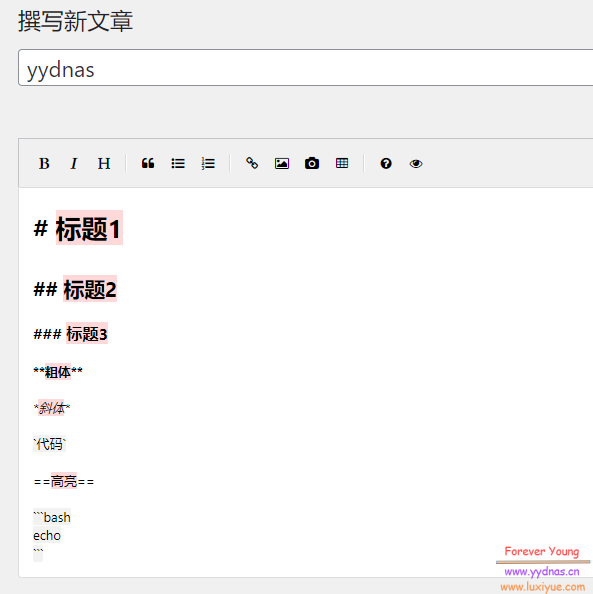
编辑界面
前端页面
代码块识别不出来(如果识别出来,文章会自动引入prism.js)
==高亮== 这个识别不出来不意外,确实基本都无法实现。
3. Mytory Markdown
Mytory Markdown 是将 markdown 文件转换为 html,并将其用于发布内容。
它还提供在后期编辑页面中写下markdown的文本模式。转换为 html 的 Markdown 文本被放入编辑器。
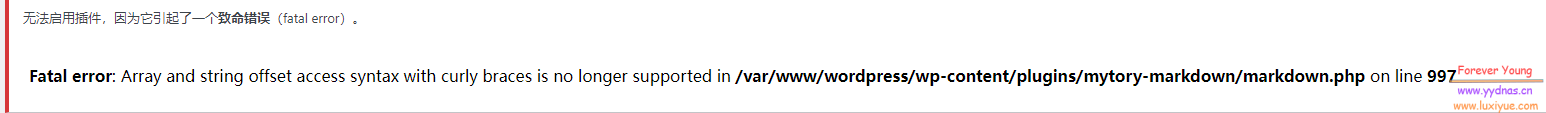
这个直接报错了。。。略!
4. WP Editor.md
WP Editor.md 是一个漂亮又实用的在线Markdown文档编辑器。基于Editor.md构建对WordPress平台的支持,使用WordPress Jetpack 的Markdown模块来解析和保存内容。
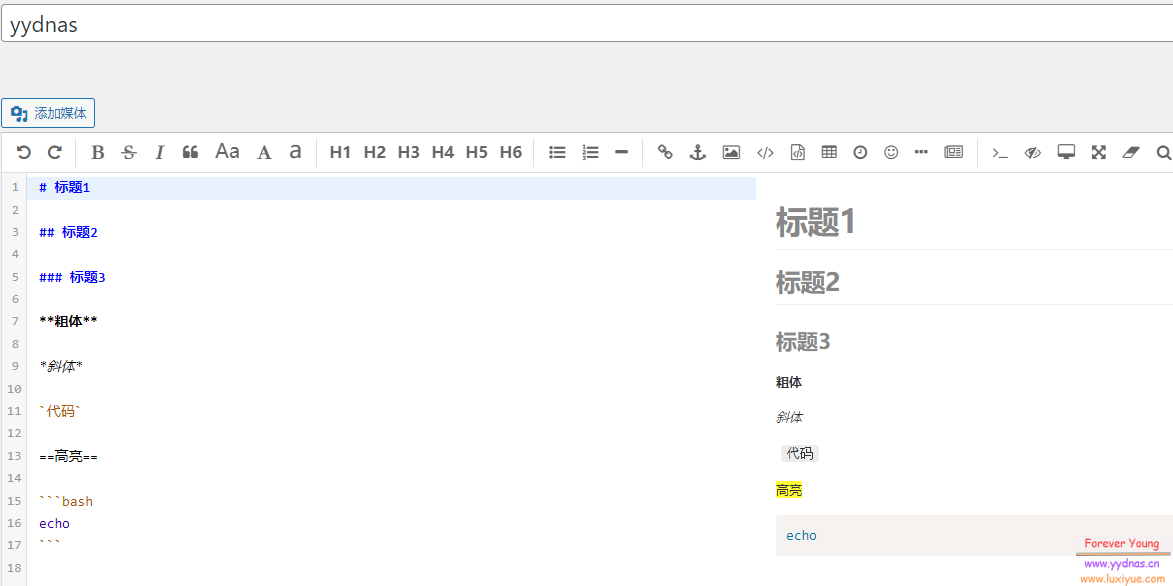
编辑界面
前端页面
这个插件其实很长一段时间没更新了,之前使用的时候和我的其他插件有冲突就一直没有使用,这次在22年底更新了一下,感觉很不错,效果出乎意料的好,连 ==高亮== 都能解析出来。
测试了一下,还是与我的其他插件有冲突。。
5. WP Githuber MD
WP Githuber MD 是一个多合一的 Markdown 插件,它使用 GitHub Flavored Markdown,并提供语法突出显示、实时预览窗格、拼写检查、图像粘贴,并且可以将 HTML 转换为 Markdown。可以为每个帖子单独启用或禁用 Markdown。
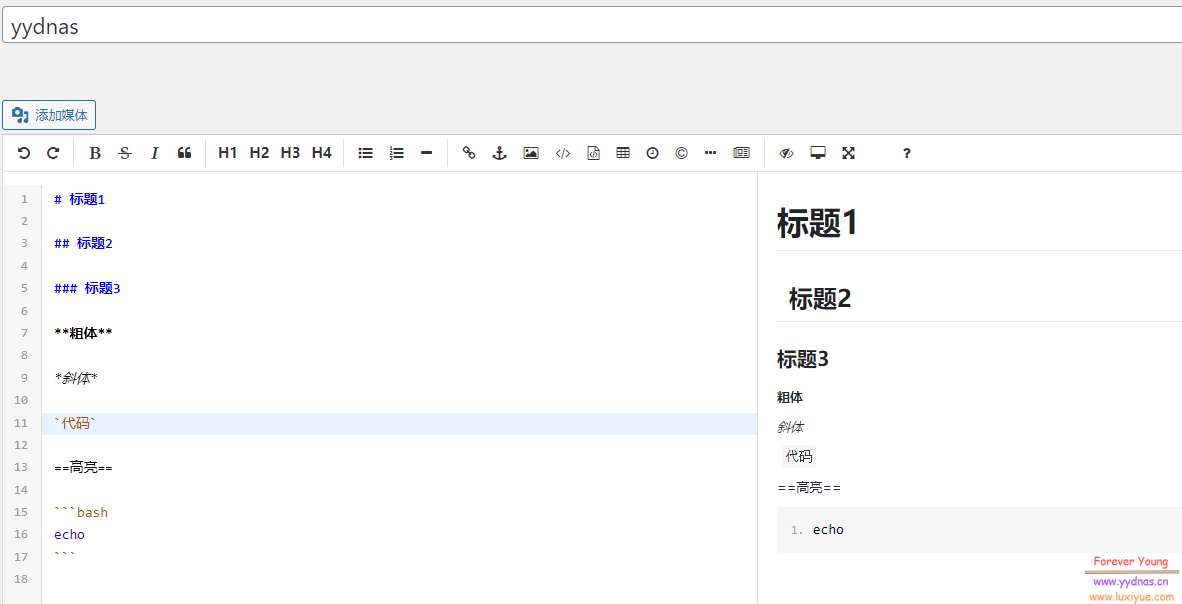
编辑界面
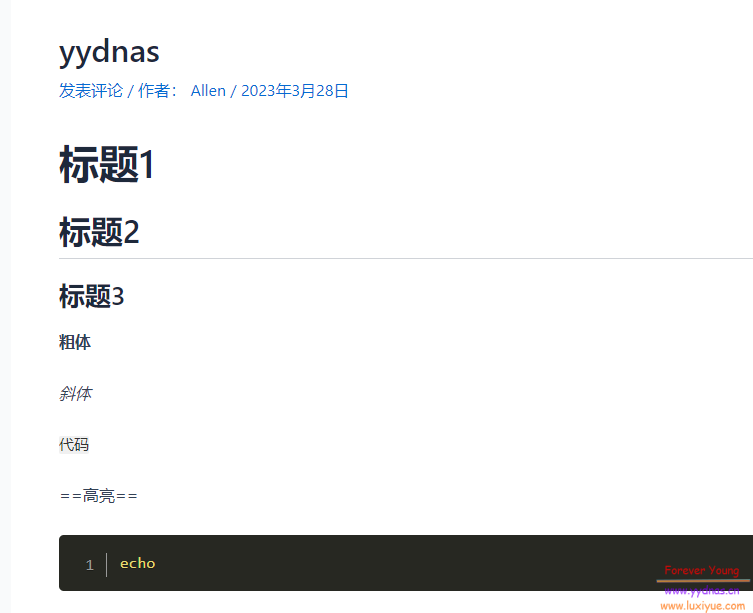
前端页面
这个和上面的 WP Editor.md 其实基本是一样的,只是有一段时间没更新了。
总结
对于我来说,其实是比较难以抉择的, Jetpack 支持的功能非常多,但是很多功能又显得有点多余,造成网站运行速度变慢; WP Editor.md 和 WP Githuber MD 这俩兄弟,半斤八两,各有优劣。
如果是我,我可能会选择 Jetpack ,比较 Jetpack 用户基数大,常年维护,除了功能太多之外,基本也没啥缺点了。