Github开源项目之:CSS
导航
- Github开源项目之:C
- Github开源项目之:C#
- Github开源项目之:C++
- Github开源项目之:CSS
- Github开源项目之:GO
- Github开源项目之:Java
- Github开源项目之:JavaScript
- Github开源项目之:Kotlin
- Github开源项目之:Objective-C
- Github开源项目之:Python
- Github开源项目之:Ruby
- Github开源项目之:Rust
- Github开源项目之:Swift
- Github开源项目之:PHP
- Github开源项目之:人工智能
- Github开源项目之:开源书籍
- Github开源项目之:其他相关
内容来源于网络
前言
分享Github开源项目,在玩的过程中学习,2023年每天的目标就是研究几个项目,寻找点乐趣。
开源项目
001.typo.css
中文网页重设与排版,为了一致化浏览器排版效果,构建最适合中文阅读的网页排版。包括桌面和移动平台,预览
002.github-markdown-css
仿 GitHub 的 Markdown 的样式,就是使用了这个 CSS 后,Markdown 展示效果和 GitHub 的大致一样。示例
1 | <meta name="viewport" content="width=device-width, initial-scale=1"> |
003.animate.css
提供炫酷动画效果,同时方便、易用、跨浏览器的 CSS 库。官方网站
004.mui
最接近原生 APP 体验的高性能框架。性能和体验的差距,一直是 mobile App 开发者放弃 HTML5 的首要原因。mui 框架有效的解决了这些问题,这是一个可以方便开发出高性能 App 的框架,也是目前最接近原生 App 效果的框架。mui 官网
005.cssicon
纯 CSS 实现的 icon
006.Font-Awesome
GitHub 上 Star 数最多的图标库,应该是当下最流行的图标库
007.material-design-icons
Google 官方开源基于 Material Design 设计风格的图标库
008.mdui
MDUI 是一套用于开发 Material Design 网页的响应式前端框架。没有任何依赖,支持主题切换,轻量级,低学习成本,文档
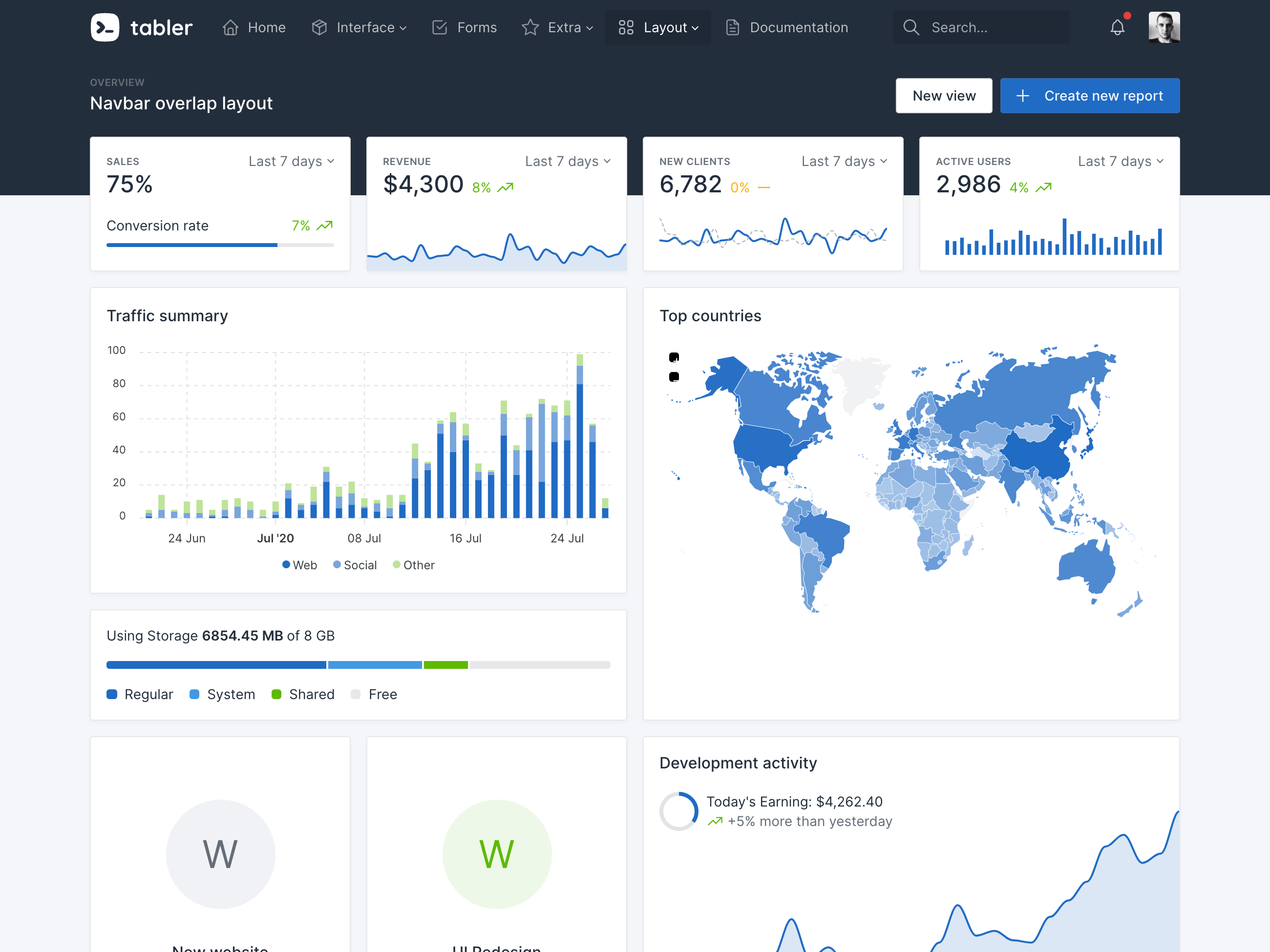
009.tabler
一套基于 Bootstrap 4 免费开源的 Dashboard 模版
010.materialize
基于 Material Design 的现代响应式前端框架,简化了前端的开发,文档丰富。官网
011.bulma
UI框架,样式比 Bootstrap 更加扁平化。源码文件结构清晰,通过源码可以学到 UI 框架架构。使用 bulma 的网站展示
012.magic-of-css
一套可以让你成为“魔术师”的 CSS 教程(英文)
013.milligram
极简风格的 CSS 框架,而且文件很小
014.pure
雅虎公司出品的一组轻量级、响应式纯 CSS 模块,适用于任何 Web 项目。本网站就是采用 Pure.css 模版构建,中文文档
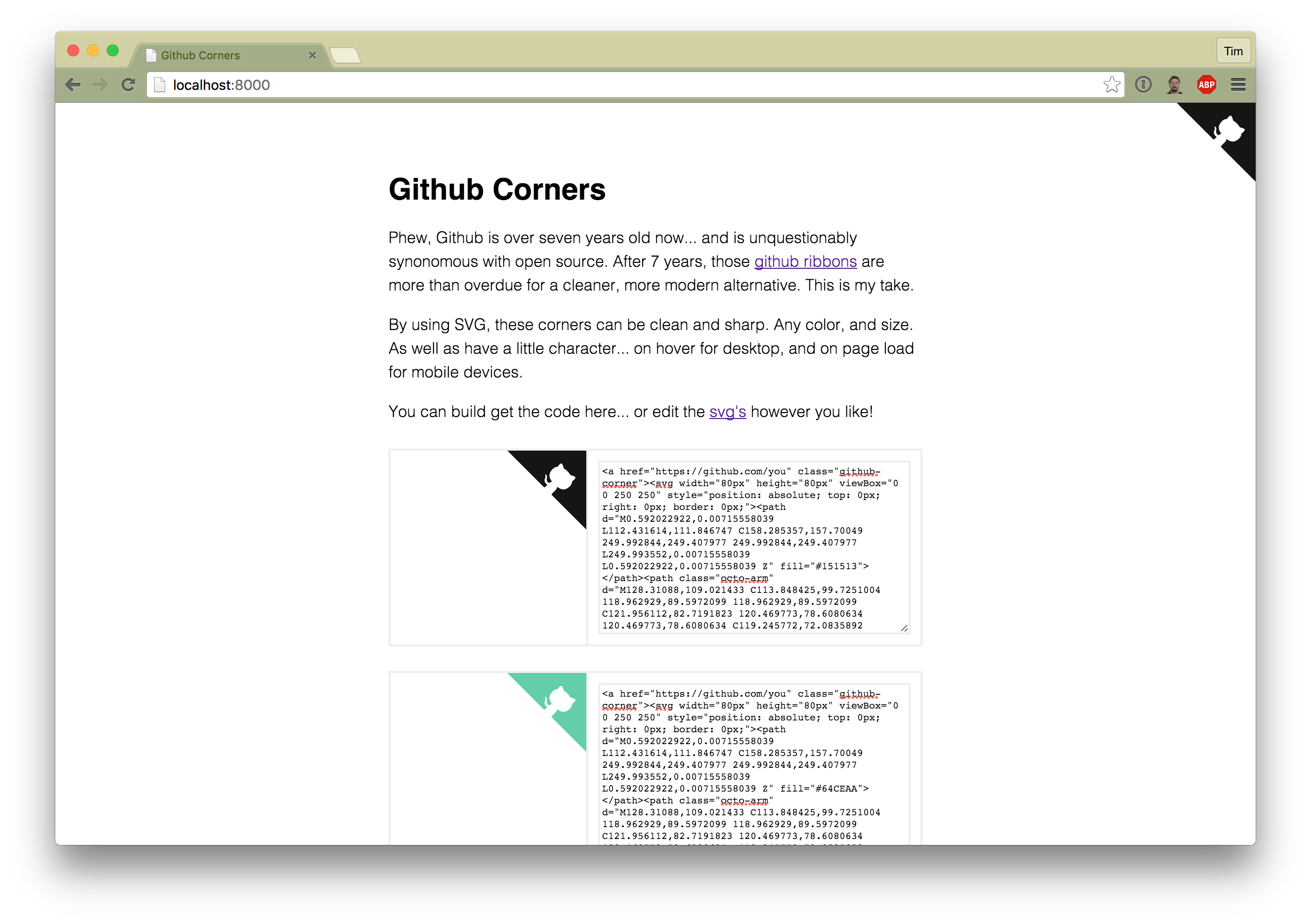
015.github-corners
在你的网站右上角挂上章鱼猫。效果如下:
016.octicons
GitHub 官方开源的 GitHub 网站上用的图标库
017.simple-icons
1000+ 个流行品牌的免费 SVG 图标库。在线预览
018.lit
仅 395 字节的响应式 CSS 框架
019.CaoMei
一套免费、精致的开源图标库。
- 精心绘制 丨 风格统一、力求像素级的显示
- 使用高效 丨 资源轻量、灵活、多设备兼容
- 开源免费 丨 个人私用和商用版权开源免费
020.You-need-to-know-css
该项目包含了一些常用的 CSS 样式示例和作者阅读《CSS揭秘》的收获分享,适合于想要提高 CSS 技能的同学
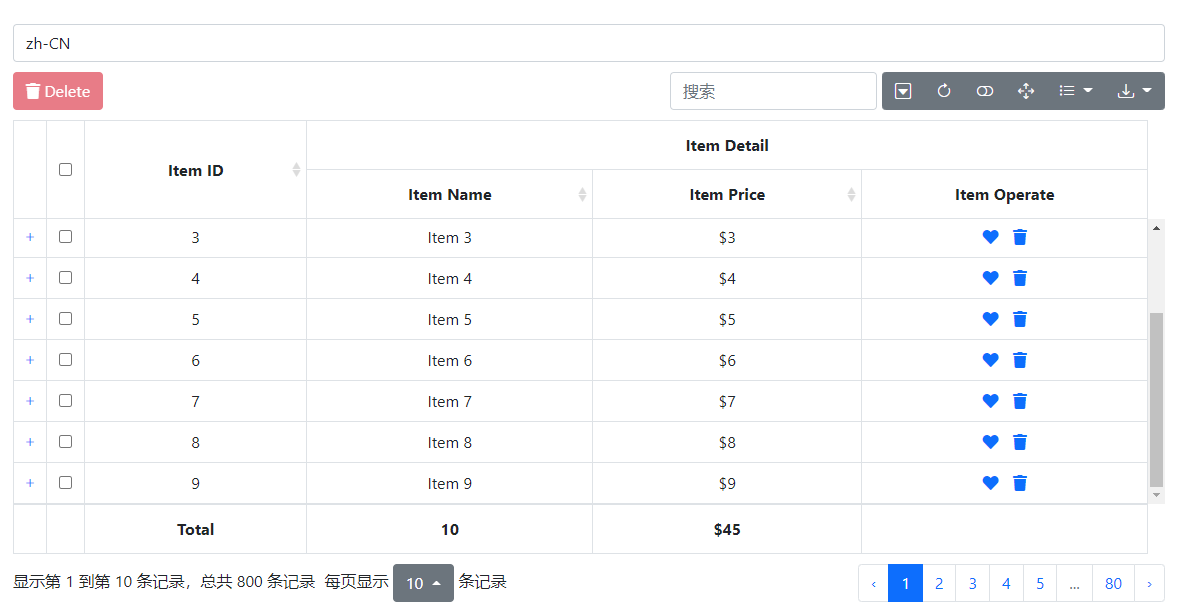
021.bootstrap-table
基于 Bootstrap 的 jQuery 表格插件,通过简单的设置就可以拥有强大的单选、多选、排序、分页、编辑、导出、过滤(扩展)等功能。
示例代码:
1 | <table data-toggle="table"> |
022.CSS-Inspiration
这里汇集了 CSS 的使用和学习的示例代码,展示不同 CSS 属性或者不同的课题使用 CSS 来解决的各种方法。在线阅读地址包含代码实际展示样式
023.iCSS
该项目围绕 CSS 话题,讲述了 CSS 相关的技巧、动画实现
024.RemixIcon
一套免费、可商用、设计精美、细致的图标库。看到它第一眼后,我感觉自己之前用的图标简直就是枯草🙈。这个项目可以让开发者、设计师在一个图标库中快速找到适合的图标,用于自己的网站或 APP 开发。不同于混搭收集的图标库,RemixIcon 的每一枚图标都是由设计师精心设计而成,并且每一枚图标都包含填充和描边两种风格,便于切换使用
025.css-sweeper
一个只用 HTML 和 CSS 实现的扫雷游戏。在线试玩
示例代码:
1 | var levels = [{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{}] |
026.papercss
手绘风格的 CSS 库
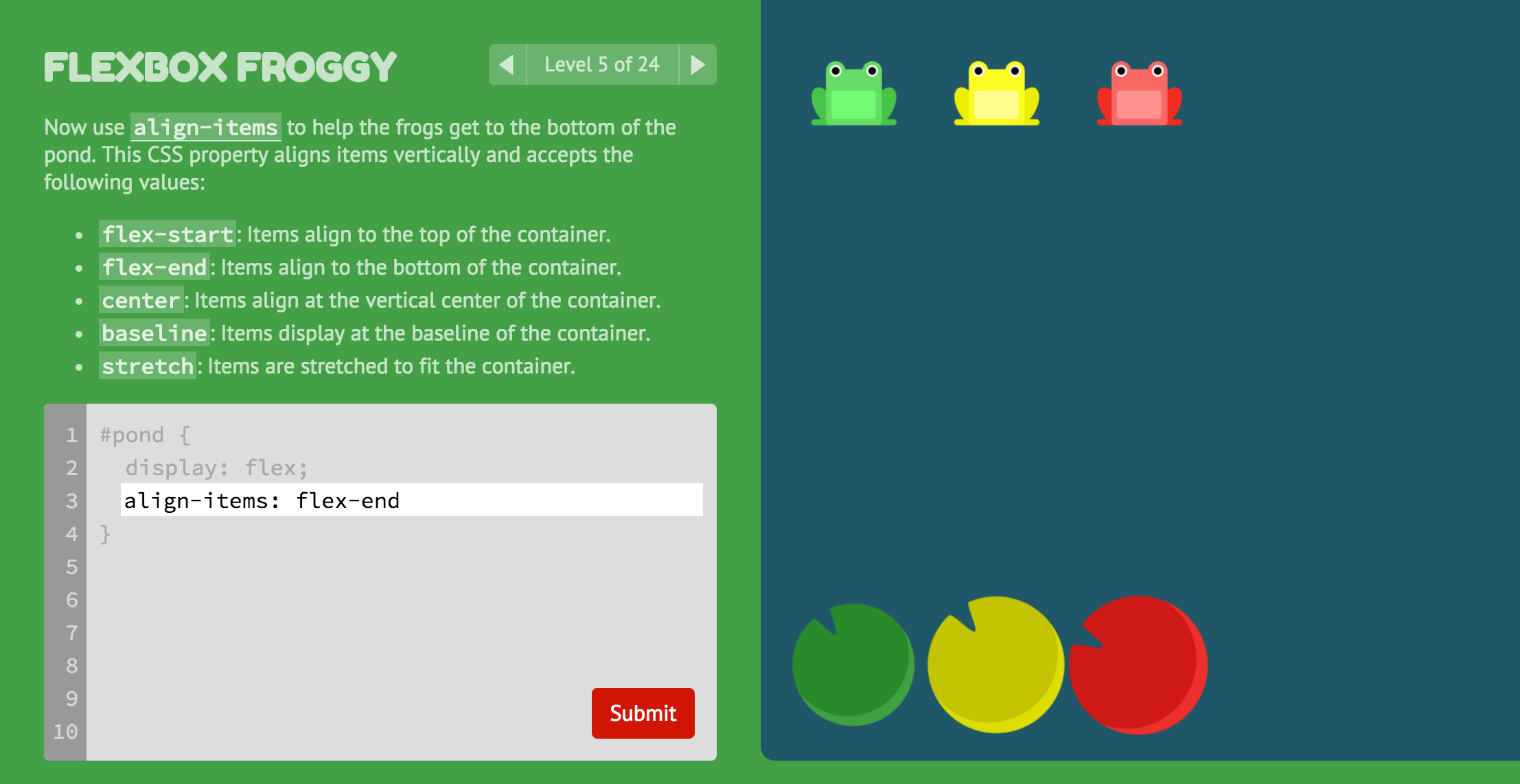
027.flexboxfroggy
一个帮助学习 CSS flexbox 知识的在线游戏。游戏一共 24 关,通俗易懂的解释了 flex 布局。适合初学者,并且支持中文,可以在 settings 中选择语言。在线试玩
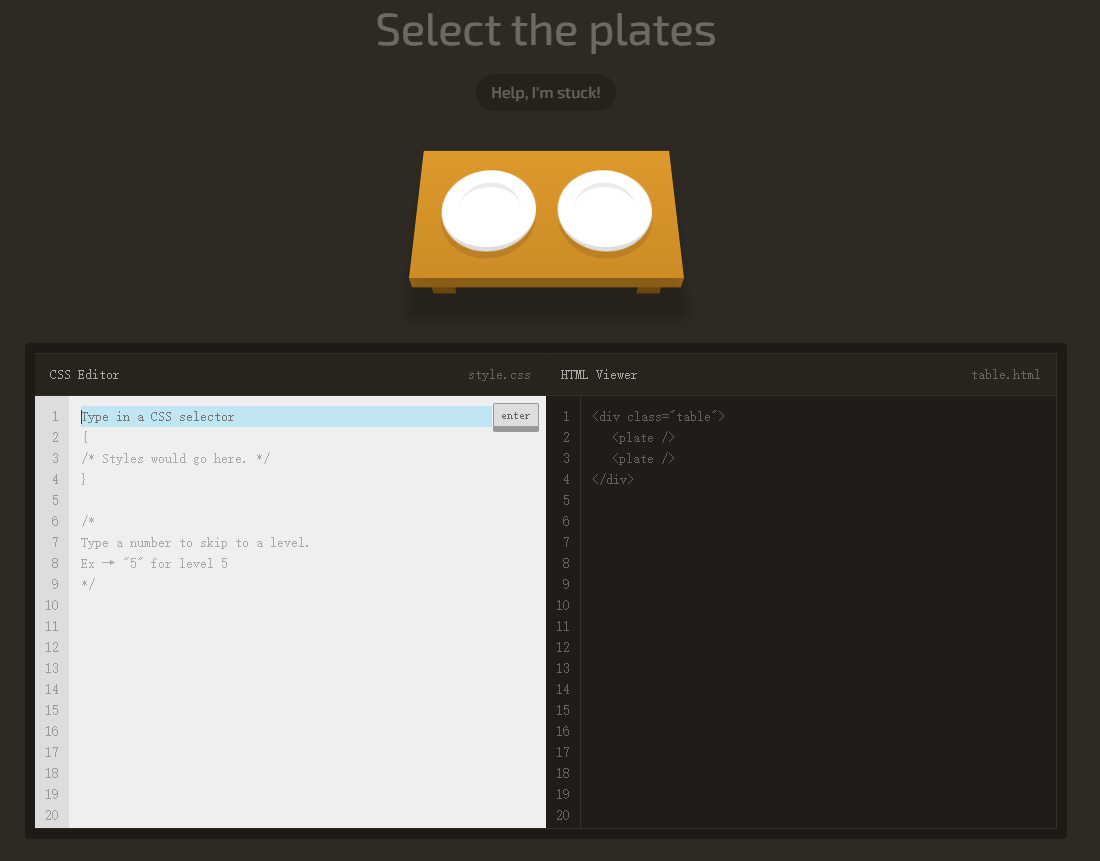
028.css-diner
通过游戏方式在线学习 CSS 选择器知识。初学者可以通过简单的动画界面,学习 CSS 多种选择器语法是如何筛选出页面的元素,虽然是英文网站但还算通俗易懂。在线尝试
029.SpinKit
纯 CSS 实现加载动画的项目
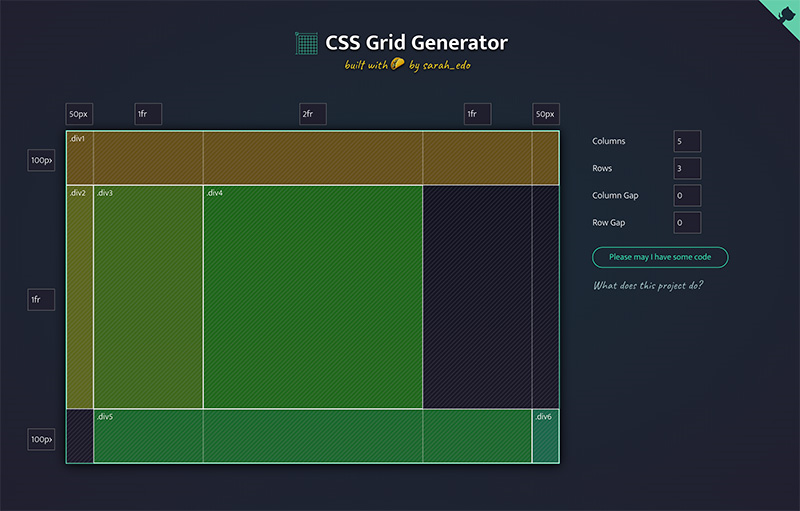
030.cssgridgenerator
在线通过点击动态生成基本的 CSS Grid 代码。在线尝试
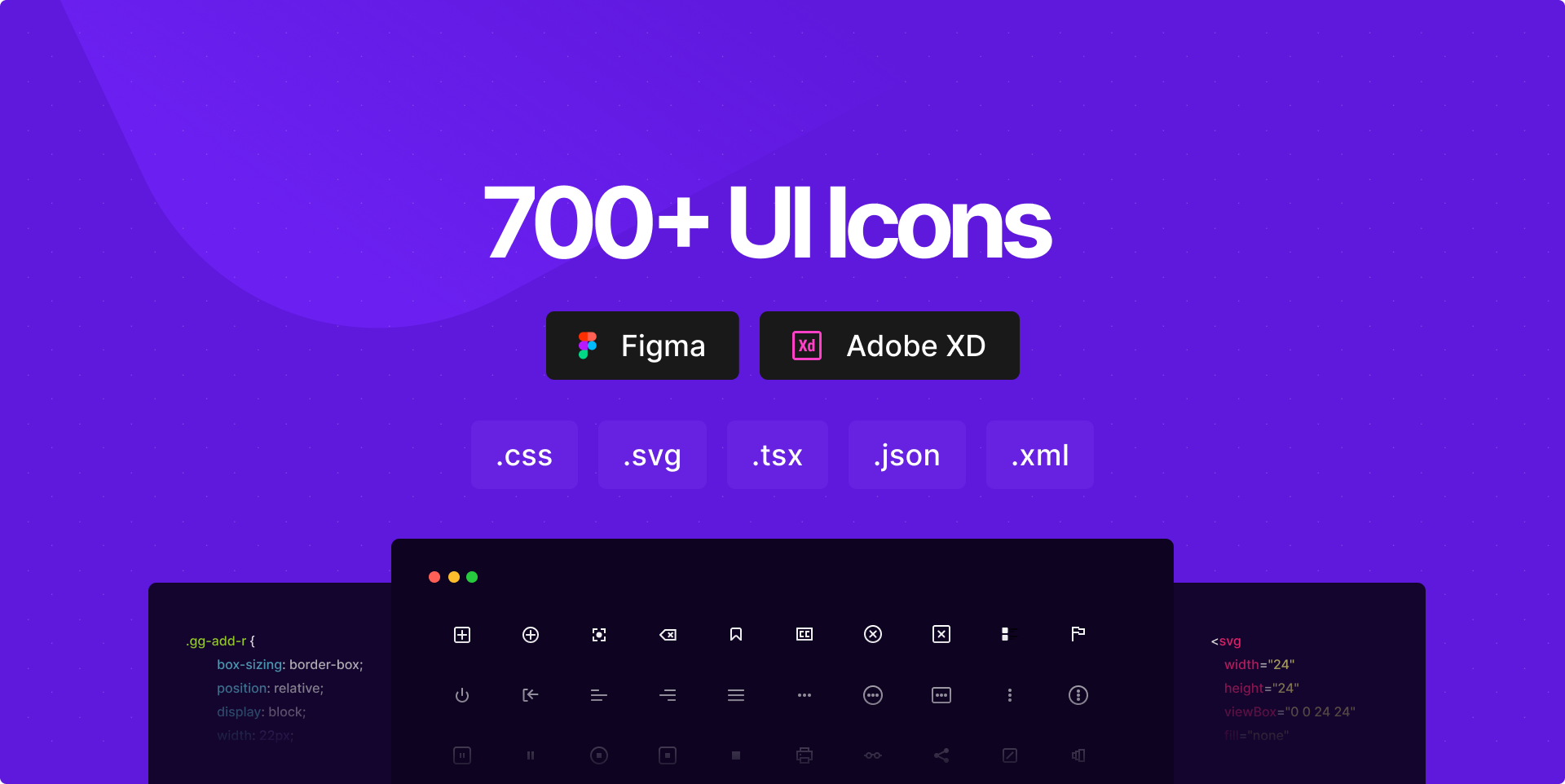
031.css.gg
开源图标 UI 库。支持 CSS、SVG、Figma、NPM 等
032.csshake
用 CSS 实现抖动效果
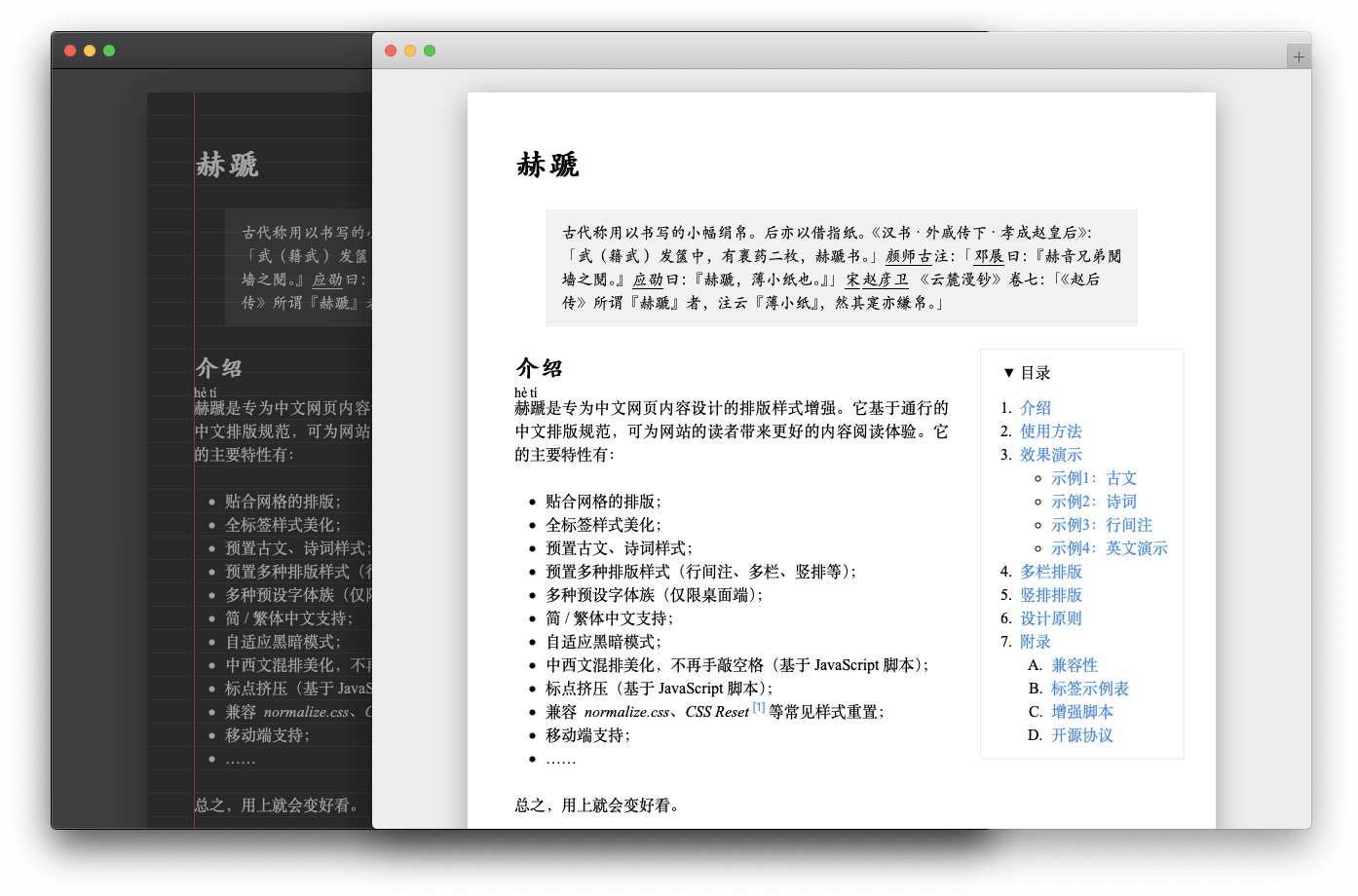
033.heti
专为中文内容展示设计的排版样式。它会让你的中文网站变得好看
- 贴合网格的排版
- 全标签样式美化
- 预置多种排版样式
- 简/繁体中文支持
- 移动端支持
034.water.css
一个专门为简单页面和示例网页准备的 CSS 框架
035.normalize.css
用来消除浏览器默认样式的 CSS 库。不同浏览器对于同一个元素会有不一样的默认样式,比如:超链接线的颜色。相较于 reset(重制样式)解决办法,normalize.css 采用更加和平且高效地方式,解决了浏览器默认样式的问题,尽可能让同一个 CSS 文件在不同的浏览器上显示效果一样和正常
036.pattern.css
用漂亮的图形填充背景的 CSS 库
037.stylus-shortcut
基于 stylus 实现的快速编写 CSS 样式的库,特性:
- 组合简写新方式,样式编写减负
- 减少重复性编写样式
- 快速将设计规范转化成样式库
- 遵循 BEM 命名规则
- 小巧简洁
038.css_tricks
常用 CSS 样式示例集合
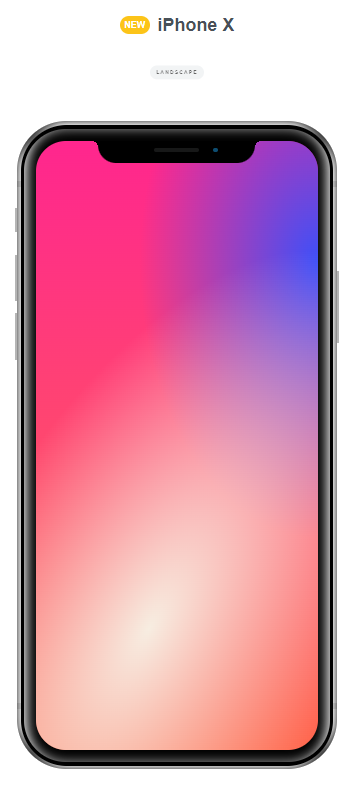
039.devices.css
仅用 CSS 实现手机和平板设备的平面模型。机型包含 iPhone、Android、Lumia 和 iPad
1 | <link rel="stylesheet" href="devices.min.css" type="text/css"> |
1 | <div class="marvel-device iphone-x"> |
040.weather-icons
天气主题图标和 CSS 文件。包含 220+ 个高质量的天气图标
041.You-Dont-Need-JavaScript
看似需要 JavaScript 实现的效果,其实仅用到了 CSS 的示例集合。该项目学习意义大于实用价值,更多的时候是为了让你知道原来 CSS 还能这么用
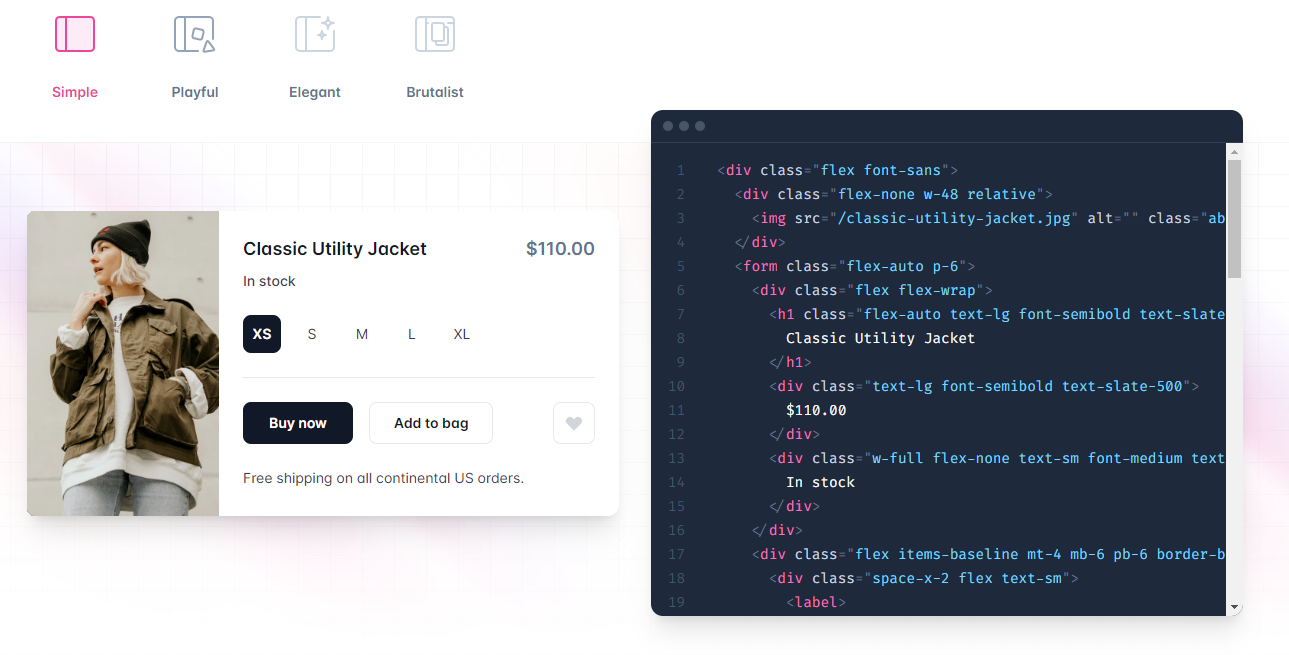
042.tailwindcss
基于比组件更小、更灵活的工具类(utility-first)思想的 CSS 框架。这个思想简单来说就是用 class 保证灵活、便于自定义组件,而不是在组件基础上实现个性化。网上对这个框架褒贬不一,但我觉得挺好想学一下
043.NES.css
NES 风格的 CSS 框架。NES 就是我们小时候玩的“红白机”,如果你喜欢这种像素风格的画面,该项目可以让你轻松实现类似“红白机”复古游戏风格的网页。
1 | <head> |
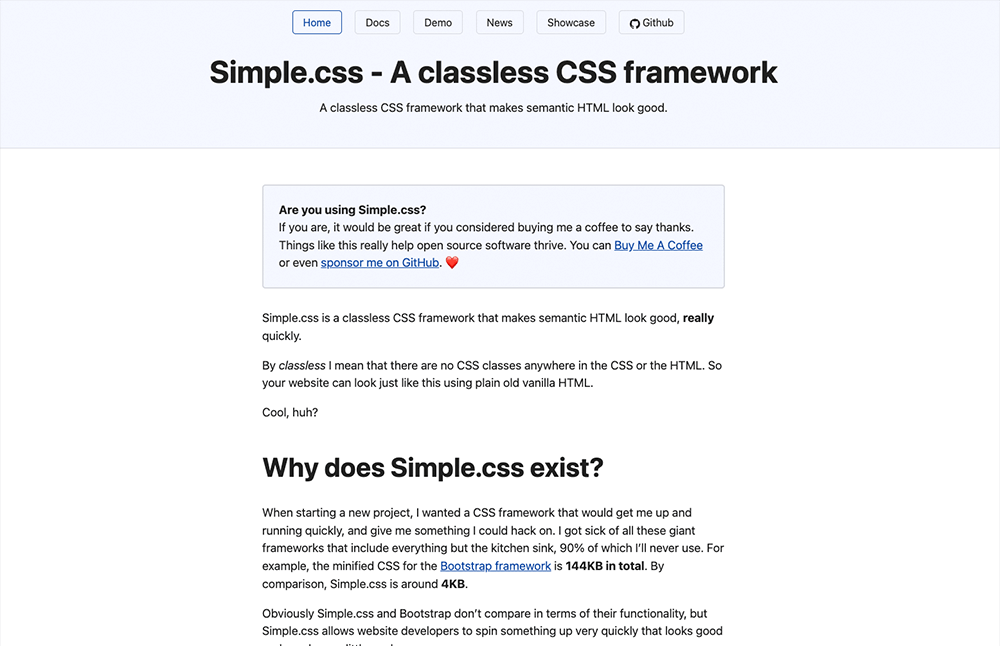
044.simple.css
超轻量级的 CSS 框架。不引入新的样式类,仅把 HTML 元素设为合理值,从而实现仅用 HTML 元素就可以构建美观、响应式的网页
045.Cnblogs-Theme-SimpleMemory
一款以阅读为主的博客园皮肤。博客园是一个博客平台,它支持用户自定义皮肤。该项目就是一款开源的博客园皮肤,文档有详细的安装步骤,一看就会立马就能用上。虽然皮肤会让博客的访问速度变慢一点,但是皮肤效果简洁好看值得一试。
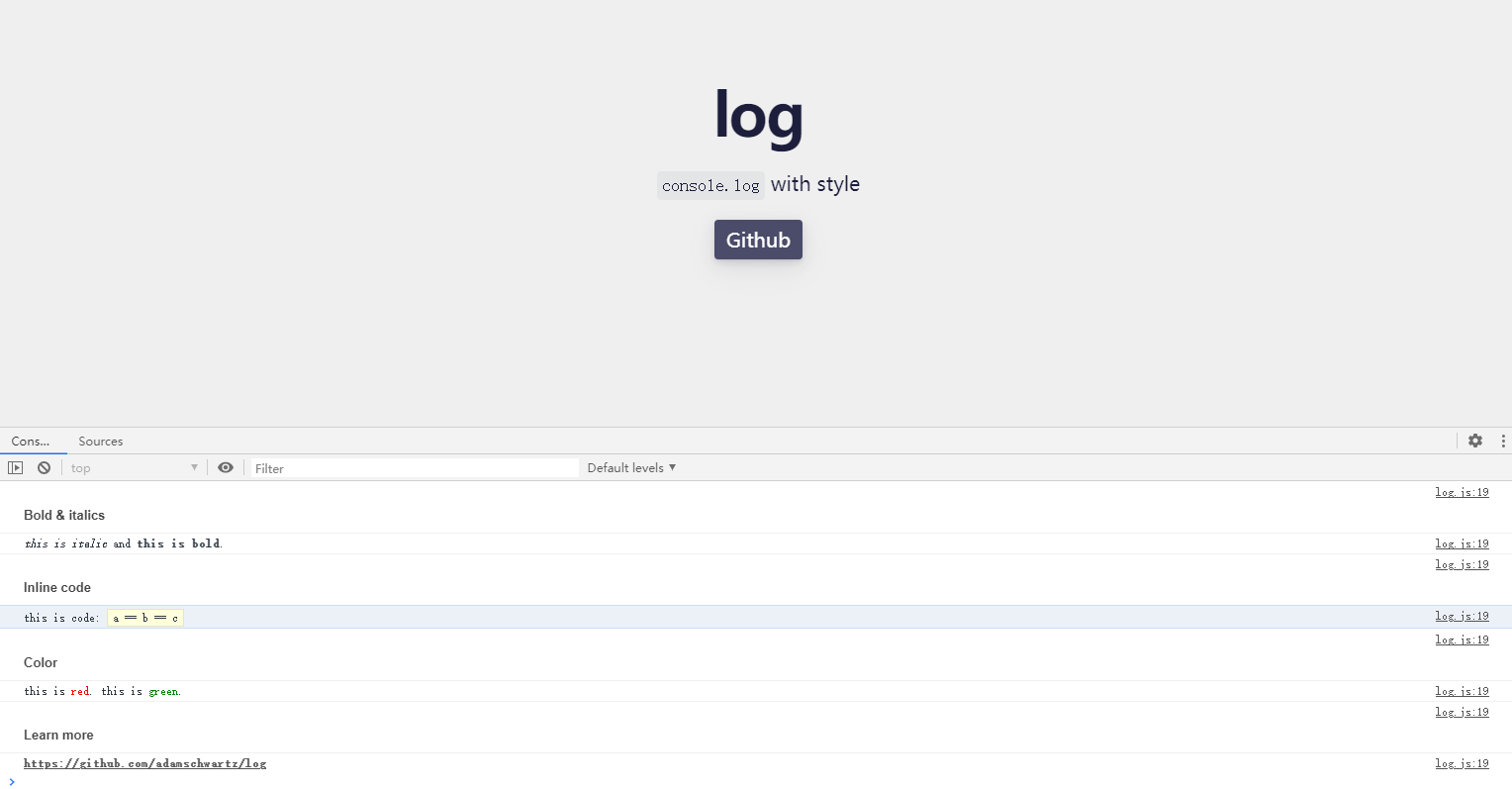
046.log
浏览器 console.log 风格的 CSS 库。查看效果
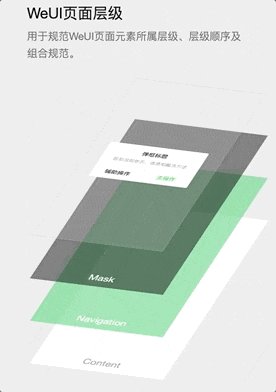
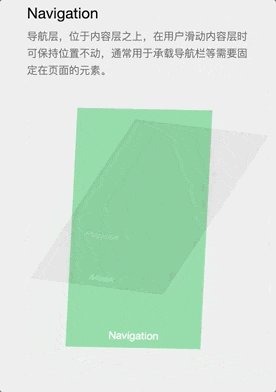
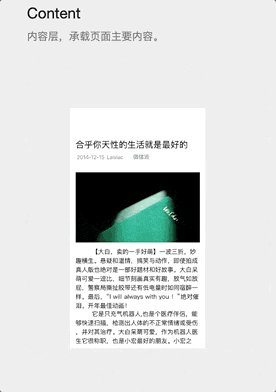
047.weui
微信开源的原生基础样式库。为微信内网页和小程序量身设计的样式库,包括按钮、徽章、进度条、图标、对话框等各式元素
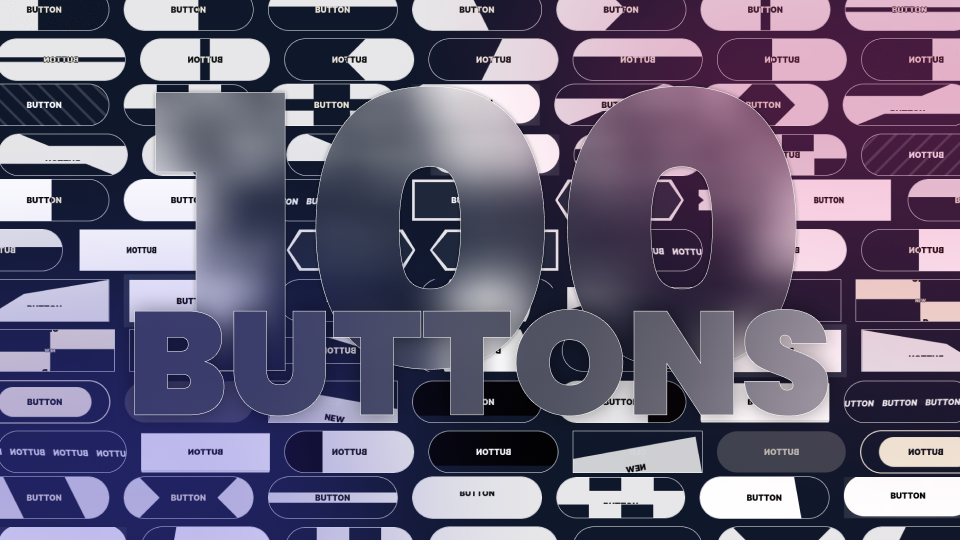
048.core
CSS 按钮样式集合。该项目实现了 100 种不同样式的按钮。
049.css-protips
CSS 专业技巧。一个帮你提升 CSS 技巧的收藏集。
050.30diasDeCSS
在 30 天内用 HTML 和 CSS 创建 30 个迷你项目的挑战。该项目包含了 30 个用 HTML+CSS 构建的迷你项目,每个项目通过动图直观地展示了实现的效果,不仅包含全部源码还指出了用到的知识点。
051.china_school_badge
全国高校校徽字体图标库。该项目包含国内 200 多所高校校徽制作的字体图标。
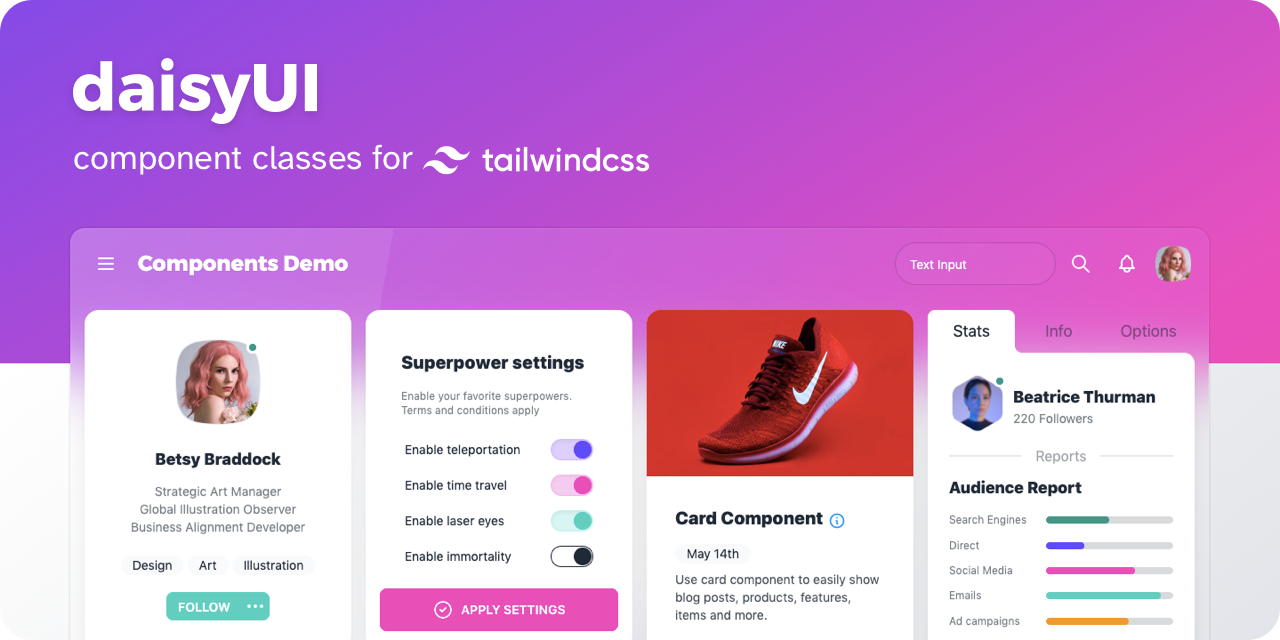
052.daisyui
一款极为流行的 Tailwind CSS 组件库。作为当下最流行的 Tailwind CSS 组件库,具有高颜值、更纯净的 HTML、深度自定义等特点。
How to Use:
1.Install daisyUI:
1 | npm i daisyui |
2.Then add daisyUI to your tailwind.config.js files:
1 | module.exports = { |
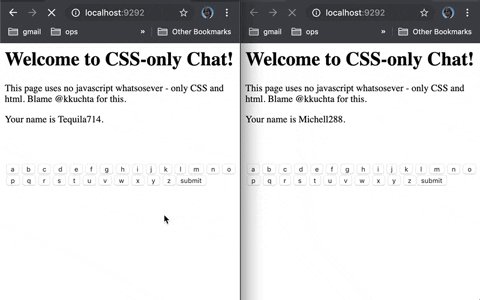
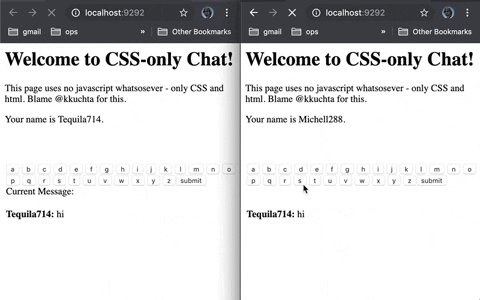
053.css-only-chat
仅用 CSS 实现网络聊天。前端不用 JavaScript 只用 CSS 实现网络聊天的功能,秘诀是伪选择器加载的背景图像和永远加载的索引页。
1 | .some-button:active { |
054.magic
炫酷的 CSS3 动画库。在线体验
持续更新中…