Wordpress Markdown css样式缺失的解决办法
前言
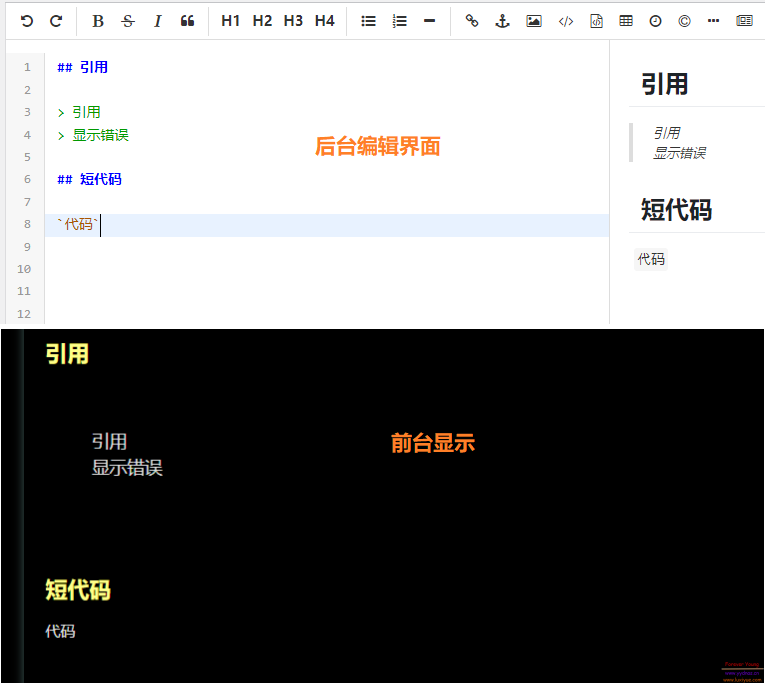
之前我的网站有个问题,短代码以及引用的样式显示不出来,对于我这种小白来说,毫无经验的都不知道怎么解决。
明明Markdown编辑器后台可以正常显示出来,为什么访问网页的时候样式没有了呢?
碰巧今天在上网的时候看到一篇文章wordpress文章页显示和Markdown编辑器预览效果中表格一样的css样式,虽然他的问题和我不是一样的问题,但是原因是一样的,这才明白可能我也是css样式缺少导致的。
过程
原因终于找到了,于是找了一份基础的css样式markdown-css。
以我的Astra主题,Elementor主题编辑器为例:
- 编辑
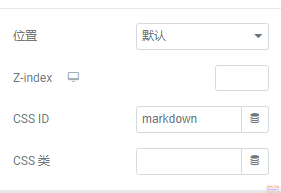
文章模版,选择文章模块,在高级设置-布局-CSS ID内增加markdown属性,与下面需要添加的css属性一致。
- 点击下方的
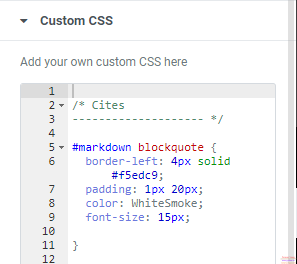
Custom CSS选项,将对应css内容填入即可。
对应内容为:
1 | /* 引用 |
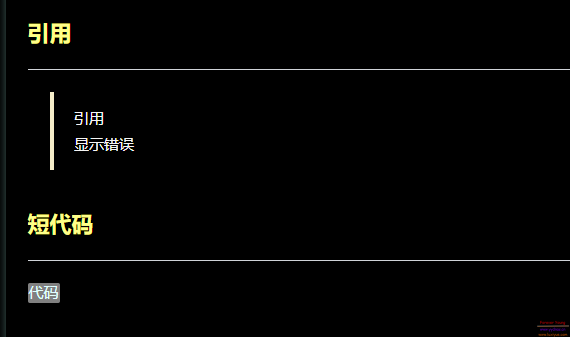
更新后访问页面,发现样式终于显示出来了。
如果是其他主题或者其他编辑器,大同小异,只要知道问题出在哪,肯定能解决的。
总结
这也是一次比较特别的经历,wordpress中插件太多,可自定义东西太多,问题也多,静态博客hexo、Hugo这种问题就很少。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Forever Study!
评论