WordPress网站上添加图片点击放大效果
前言
为什么我们要让网站图片点击后自动放大?很多时候,我们插入文章、页面中的图片因为尺寸或其他原因,图片是不太清晰的,尤其是截图。这样读者在观看的时候,体验会非常差。特别是有些教程中的图片,本来图片中的文字很小,如果图片还不是很清晰,教程的效果就会打折扣。
实现图片点击放大功能,方法有很多种,有添加代码的,也有插件的。本着能不用插件就不用插件的原则,尽量还是用代码实现功能。
未插入代码如下所示,点击无效果:
插入代码后,会展示原图:
步骤
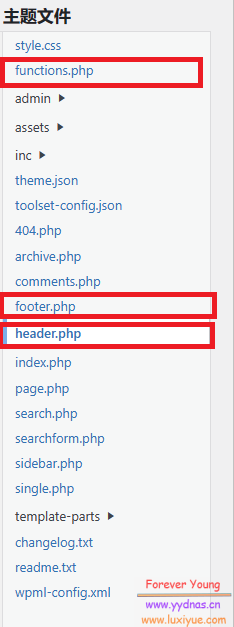
进入Wordpress后台,找到外观-主题文件编辑器,分别修改右侧的 header.php, footer.php 以及 functions.php三个文件。
- 修改
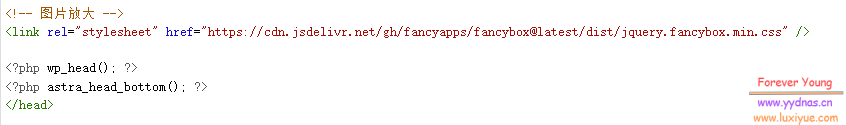
header.php,添加位置在</header>之前
1
2<!-- 图片放大 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@latest/dist/jquery.fancybox.min.css" />- 修改
- 修改
footer.php,添加位置在</body>之前
1
2<!-- 图片放大 -->
<script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@latest/dist/jquery.fancybox.min.js"></script>- 修改
- 修改
functions.php,添加位置任意
1
2
3
4
5
6
7
8/**图片灯箱自动给图片加链接**/
add_filter('the_content', 'fancybox');
function fancybox($content){
$pattern = array("/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf|webp|svg)('|\")(.*?)>/i","/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf|webp|svg)('|\")(.*?)>(.*?)<\/a>/i");
$replacement = array('<a$1href=$2$3.$4$5 data-fancybox="gallery"><img$1src=$2$3.$4$5$6></a>','<a$1href=$2$3.$4$5 data-fancybox="images"$6>$7</a>');
$content = preg_replace($pattern, $replacement, $content);
return $content;
}- 修改
总结
这种方法实现起来还是比较简单。
唯一需要注意的是:这种方法添加在主题文件header.php、footer.php、functions.php中的代码会随着主题升级更新而覆盖,就需要重新添加。为了网站速度和安全考虑,虽然能不用插件就不用插件,但是仍然建议安装1个代码管理插件,来管理所有代码,比如免费的code snippets等。
更新CDN:
1 | <script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@latest/dist/fancybox/fancybox.umd.js"></script> |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Forever Study!
评论